Device Classes
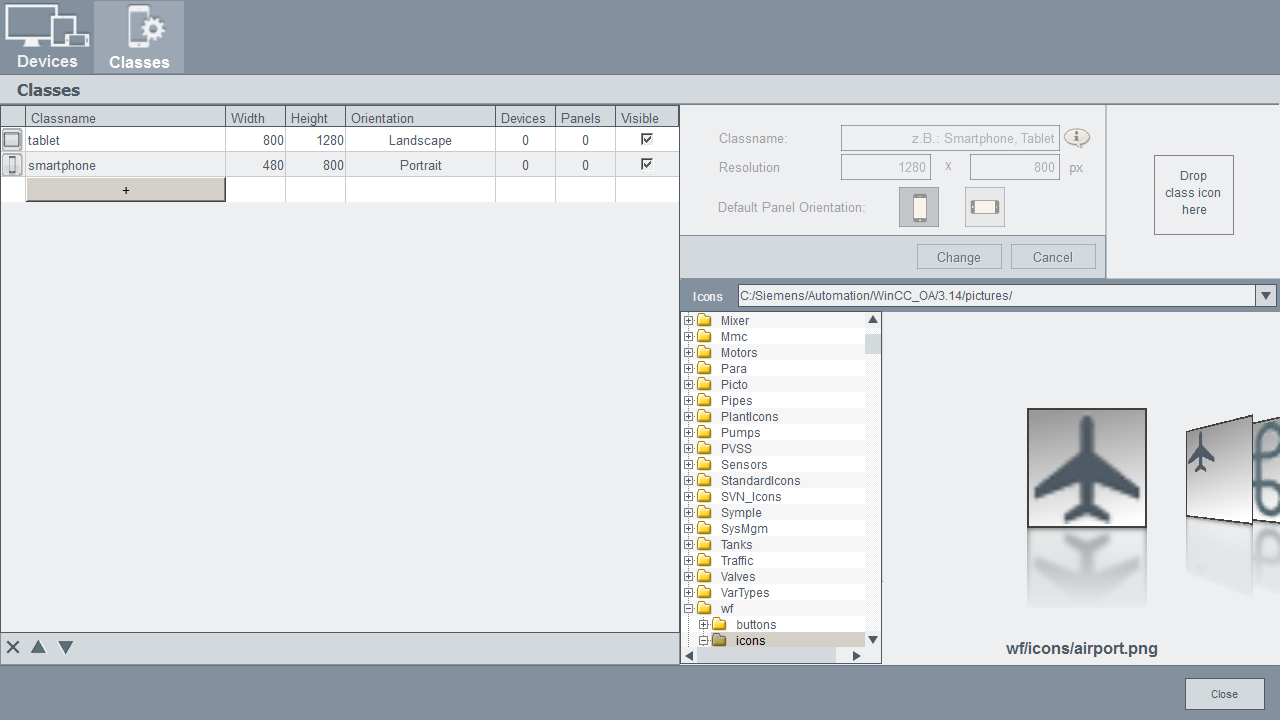
To optimize the displayed content of the mobile application according to the used mobile device new "Device Classes" are available. These device classes can be found inside of the Device Management panel by pressing the "Classes" tab on the upper corner of the panel. By default the device classes "tablet" and "smartphone" are provided with WinCC OA.
A device class is used to define the available width, height and default orientation for a specific device. Therefore the settings made inside the device class should match the available width and height of the devices that are used. The device class panel is only used for specifying the base settings of the respective classes. The actual modifications for panels are performed by using the GEDI project view.

Create new device class
To create a new device class the "Add" button ( )
can be used. This creates a new device class with the default name
"class<ID>". The name and the associated width, height and default orientation
can now be changed and saved with the "Save" button.
)
can be used. This creates a new device class with the default name
"class<ID>". The name and the associated width, height and default orientation
can now be changed and saved with the "Save" button.
Following parameters can be stated for a device class:
-
Classname => Unique name to identify the device class
-
Resolution => Width and Height value of the device class
-
Orientation => Default orientation of the panels when adding to a device class (horizontal or portrait)
-
Icon => Displayed Icon inside of the GEDI project view.
Please note that the smaller value stated for width or height is always set for the "Width" of the device class.
Modify an existing device class
To modify an existing device class the corresponding device class must be selected in the device class list. Now changes can be done to the device class parameters which are either saved by pressing the "Change" button or dropped by pressing "Cancel".
Remove a device class
To remove a device class select the corresponding device class and press the remove
button ( ) in the lower left corner of the
panel.
) in the lower left corner of the
panel.
Device class order
Depending on the order of device classes the search algorithm tries to find the best suitable device class panel. The search is performed from the bottom to the top of the list and as soon as a suitable panel with a usable device class (required width < device class width && required height < device class height) is found the panel is opened on the mobile device.
If no suitable panel with a specified device class is found for the device the default panel (without device class) is used.
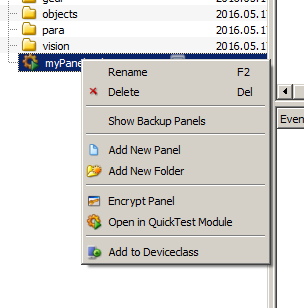
Apply a device class to a panel
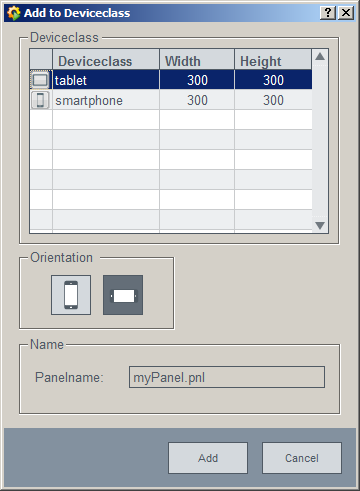
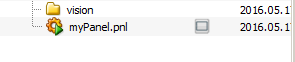
Device classes are applied to panels inside of the GEDI. To apply a device class to a specific panel the panel must be selected and with a right click the context menu for the panel is opened. By selecting "Add to Deviceclass" a new dialog opens in which one of the previously configured device classes can be selected and applied to the panel. After adding a panel to a specific device class a new icon will appear in the project tree next to the panel you have clicked. You can add both orientations (portrait/horizontal) to one device class.


Open device class panels
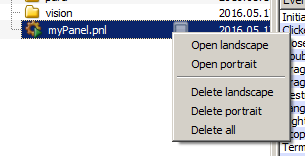
If a panel has been added to a device class a corresponding icon of the device class is visible next to the panel name inside of the GEDI project view. By double clicking on these device class icons all available orientations of the panel for the clicked device class are opened. To open or remove a specific orientation for the device class open the context menu by right-clicking on the device class icon and select the corresponding entry.


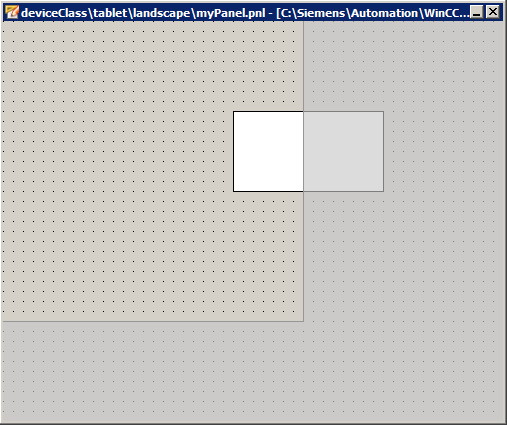
Editing a device class panel
When editing a device class panel a corresponding border is displayed inside of the
panel to indicate the available space for the device class. The values of this
border lines are derived from the device class configuration. The overlay can be
deactivated by using the "Toggle Device Class Size Lines" button ( ). Elements that will not be display are covered
by a gray overlay. Make sure that all necessary information is contained inside of
the visible area to be displayed on your mobile device. Before saving you need to
resize the panel to the available device class space. Therefore the button "Resize
To Device Class" (
). Elements that will not be display are covered
by a gray overlay. Make sure that all necessary information is contained inside of
the visible area to be displayed on your mobile device. Before saving you need to
resize the panel to the available device class space. Therefore the button "Resize
To Device Class" ( ) inside of the layout menu
can be used.
) inside of the layout menu
can be used.