Maps Widget - Configuration
This page describes the general available settings and options for using the Maps Widget and the first steps on how to use the Widget.
Loading a Map
The Maps Widget provides multiple sources for loading maps. They can either be loaded by using a map theme for displaying online maps from the sources specified within the map theme or by directly loading offline map data which has been added to your project.
In projects using customer-specific map definitions, the config entry [ui] autoUpdateDir must be set to let the Desktop UI access the definitions, as they are not automatically loaded into the cache.
[ui]
autoUpdateDir = "data/maps/"Map Themes
Each map theme is defined in a separate directory in <product>/data/marble/maps/earth, the definition consists of at least a DGML-file, typically other files (like top-level bitmap, map icon etc.) are included as well. The maps that are provided by default can be found here.
To provide new map themes to your project, they can be placed within your project (data/maps/maps/earth/). A description on how to create custom map themes can be found here. An example on how to add Google Maps to your Widget can be found here. And an example to add map that is provided by a Web Map Service can be found here.
To define the map theme that should be used inside the Widget the property mapThemeId can be set either within the GEDI or from within Control, e.g.:
Maps_ewo1.mapThemeId = “earth/openstreetmap/openstreetmap.dgml”The property workOffline must be set to FALSE, otherwise the download of map material is blocked.
Offline Maps
The Maps Widget can use offline map data provided in the following formats:
OpenStreetMap
OpenStreetMap allows to export data for a given region into data files (https://www.openstreetmap.org/export) that can be imported and used by the Maps Widget by using the function addGeoDataFile().
Unlike the online service used by the Maps Widget, this contains vector data typically including more details.
As the downloadable map content from OpenStreetMap has a high number details that are not used by the Map Widget, e.g. the change history of the map content, it is necessary to reduce the file size by filtering the unused content. More information on how to filter the content can be found here. Loading unfiltered map data from OpenStreetMap within the Widget will probably lead to memory size issues, depending on the exported map area.
GeoJSON
GeoJSON (https://en.wikipedia.org/wiki/GeoJSON ) is a geospatial data interchange format based on JavaScript Object Notation (JSON)
KML
KML is the XML Notation for geographic data created for use with Google Earth. The files can be created and adjusted using Google Maps Pro.
The following code provides an example of a KML file.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2"
xmlns:kml="http://www.opengis.net/kml/2.2"
xmlns:atom="http://www.w3.org/2005/Atom">
<Document>
<name>ETM.kml</name>
<Style id="tze_area">
<LineStyle>
<color>ffff0000</color>
<width>2</width>
</LineStyle>
<PolyStyle>
<color>66993000</color>
</PolyStyle>
</Style>
<Folder>
<name>TZE</name>
<open>1</open>
<Placemark>
<name>TZE Area</name>
<styleUrl>#tze_area</styleUrl>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
16.53089435975545,47.83068921916497,0
16.530918485521,47.82955267603582,0
16.53231412222834,47.82959061898506,0
16.53271800786671,47.82967372238145,0
16.53280015270886,47.82894898837468,0
16.53368237986981,47.82782375400572,0
16.5349726492114,47.82828186251424,0
16.53275094565909,47.8309062736512,0
16.53089435975545,47.83068921916497,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Folder>
</Document>
</kml>Display Settings
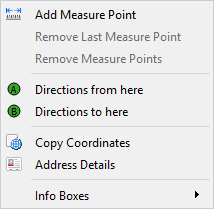
Several plugins display graphical objects (e. g. scale bar, zoom slider, overview map) on top of the map window. The user can switch these overlays off and on using the context menu (right click) of the map window.
Following options are available:
- Add Measure Point: Adds a measure point to the map at the cursor location. If multiple measure points are set the distance between these points is displayed within the Widget.
- Remove (Last) Measure Point(s): Removes either the last set or all measure points from the map.
- Directions from here / to here: Allows to get the directions from or to this point. Only available if the information is provided by the used map theme and if workOffline is set to FALSE.
- Copy Coordinates: Copies the selected coordinates in string format to the clipboard.
- Address Details: Provides Details for the selected address. Only available if the information is provided by the used map theme and if workOffline is set to FALSE.
- Info Boxes: Allows to select which map overlays should be displayed.

In addition to the context menu, it is possible to control the visibility of the overlays with properties of the Map Widget (see Map Properties).
Setting a User-defined Object
For displaying additional information within the map custom objects can be placed onto the globe.
These custom objects must be created as panel reference and can then be added to a specific location within the map. The objects are only visible if the target location is currently visible within the Widget, otherwise the objects are hidden.
To add an object the Control function, addSymbol() must be used to add the panel reference to the panel. For the function the last parameter needs to be the name of the Maps Widget to which the object should be added, e.g.:
addSymbol(self, "plane.pnl", "plane", makeDynString(), 0, 0, 0, 1, 1, "Maps_ewo1");This only adds the object to the Widget but it will not be displayed. To activate the object and display it within the Maps Widget an additional call of the method of the Maps Widget addSymbol() is required. With this function the coordinates for the object can be set and set visible on the map, e.g.:
Maps_ewo1.addSymbol(“plane”, 48.123, 16.456, makeMapping("maxDistance",
6000, "minDistance", 300));The mapping keys "minDistance" and "maxDistance" are used to define for which viewing distance the object will be displayed. If the current viewing distance is outside of the specified range the object is hidden.
Comparable to a placemark (see below) a visible object can be used as navigation point by calling the function centerOnSymbol().
To remove the object from the map the removeSymbol() Widget function can be used.
mapsEWO.updatesEnabled(false);
// loop containing removeSymbol()
mapsEWO.updatesEnabled(true); Placemark
To configure predefined locations to which can be directly navigated placemarks can be set for the active user.
To add a new placemark the function addPlacemark() can be used. For each placemark a name must be given which can then be used to jump to the placemark by using the function centerOnPlacemark(). The map will then move to the defined coordinate. The name of the placemark is also displayed within the map.
If a placemark is not used anymore, it can be removed by using the function removePlacemark().
Coordinate Conversions
The coordinates used by the Maps Widget are a pair of floats: latitude and longitude. These represent the angle values within the coordinate system where latitude has a range from -90 (South) degrees to 90 (North) degrees and the longitude has a range from -180 degrees (West) to 180 degrees (East).
In addition to this representation, the coordinates can also be stated as a string that contains the degrees, minutes and seconds and include single characters for north, south, east and west. This format should only be used if necessary for user input and internally the float values should be used.
To convert these string coordinates to float values and vice-versa the function latLonToString() respectively the function stringToLatLon() can be used.
Plugins
The Maps Widget provides a set of plugins, e.g. the navigation box, that provide various settings, depending on the type of plugin. These settings can be queried by using the function getPluginData() which requires the name of the plugin to return the corresponding settings. To get a list of all available plugins the property renderPlugins can be used. Using the function setPluginData() the plugin settings can be modified.




