The Script Editor
The Script Editor is used for creating and editing CTRL scripts and libraries.
You can open the script editor from the menu or .
The Script Editor can be started as a separate window in a UI Manager. This is done with the option "-editor", optionally a specific file can be opened.
In case of graphic objects, you can program the desired code directly for the specific event. This means that you program the code, for example, for the "Initialize" event (the code will be executed when initialized) or for the event "DoubleClicked" (the code is executed when you double-click on the object).
The script editor can also be opened using CTRL+E. The panel or a specific object as well as an event (for example, doubleClicked) can be selected on the left side. However, a script cannot be changed simultaneously using two different script editors (for example, editor opened using CTRL+E and editor opened using the property sheet).
What events are available for the objects is described in chapter Events of graphics objects.
The script editor is opened with an empty script.
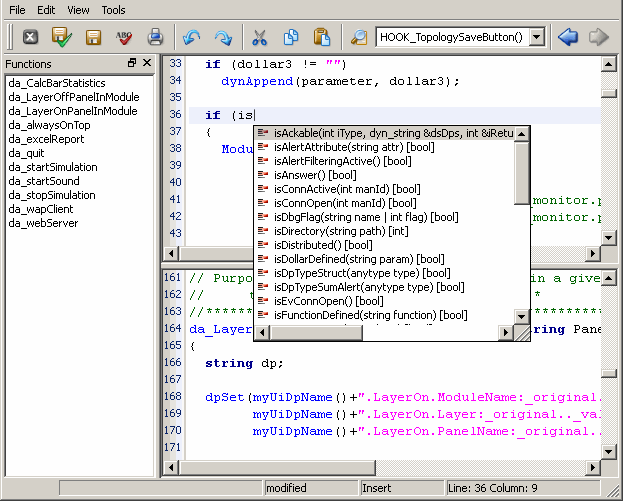
The script editor contains a menu bar with four menus File, Edit, View, Tools.

You can indent a selected row or decrease the indent using the tabulator key. For tabulator settings see chapter The Edit menu.
The script editor provides a number of specific input helps (hotkeys) to facilitate working in the script editor. For a list of these input helps see The Control Editor.
In the figure above, the function names that start with "is" are shown as the cursor is at the position "is" when the tabulator key was pressed. Thus, the characters of the function name and the tabulator key can be used to show all functions starting with or containing this specific character.
CTRL + space shows the function tooltip when the cursor is inside the function arguments.
The buttons of the script editor offer you the same functions as the Edit menu.

In addition, you can save the code and check the syntax. For as long as the code does not match the syntax, the editor can only be closed by explicitly acknowledging an additional save dialog.
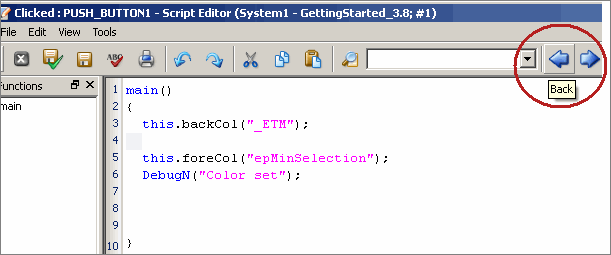
By clicking on Close (black X) on the top right, a message appears for saving the changes in the script. Yes saves the script and closes the Script Editor whereas No closes the Script Editor without saving the changes and Cancel returns to the actual script in the Editor. Additionally, the symbol bar provides the position history.
The history contains up to 30 steps. You can switch between different positions by moving forward and back, similar to a web browser. See the following figure.

Syntaxcheck
The syntax check in the Script Editor is available via , the Syntax Check button in the main toolbar or with the CTRL + Q keys. It checks the following scenarios:
- Definition or Existence of variables in the reachable context
- Definition of the used method names
- Syntax errors, i.e.: missing punctuation. The expected syntax is added to the error message.
The error messages will be displayed in the Log Viewer and will appear shortly in the infobar at the bottom.
This check is done automatically before closing a script.
Auto-completion
- The auto-complete function can either be shown upon typing or be activated via the TAB-key. This behaviour
can be defined via the settings. The Script Editor EWO uses the property
autoCompletionfor this. - The auto-completion list adds entries where the partial string matches in the middle, to the end of the suggestion list, in cursive font.
- The panel name can be added from the autocomplete list. This can either be activated for panel names whose path is collected from all paths in the project, with the TAB key within any ChildPanelOn* or RootPanelOn* function, when a string has already been started (i.e.: " character typed). Or it is activated explicitly for panelnames with the ALT + P combination when inside any string.
- If the panel script editor is used, the autocomplete function only displays all entries that relate to the current shape.
- The automatic adding of the closing curly braces can be activated and deactivated with the corresponding checkbox in . In the Script Editor EWO the attribute "autoAddBrace" is used to set this behavior.
Multitab View

Every script is opened as individual tab inside the Script Editor. Scripts from different panels are opened together in this central window.
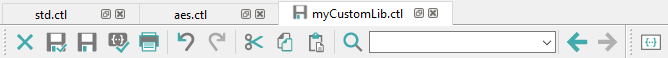
Individual tabs can be undocked/docked from the central window via the menu . The individual tabs can also be undocked from the central window
with the "undock" button (![]() ) to the left of the "close" button.
) to the left of the "close" button.
In case a script has been edited and is not yet saved, a dedicated "Save" icon within the tab header indicates that the script has been modified.
To save multiple files that were edited within the ScriptEditor the button can be used.
Switching to a specific tab is done via pressing ALT key and the corresponding number key. Closing all opened scripts automatically closes the Script Editor.
Limitations:
- It is not possible to add new tabs to undocked windows. This can only be done in the central window.
- The Script Editor windows can only be grouped in tabs. A side-by-side view is not possible.
- The toolbar cannot be moved outside the tabs.
Renaming
You can open the Rename function by right-clicking on an element that can be renamed and opening the menu item Rename... in the context menu. This opens a dialog for entering a new name for the selected element.
You can rename the following elements:
- classes
- enumerators (but not their values, only the enumerator itself)
- global variables
- functions
- member variables
- methods
- function arguments
- local variables
Currently, renaming is only implemented for scripts and libraries, but not for Control code contained in panels. Renaming is always done in the current script only and is only possible for elements declared in this script.
Another restriction is the fact that method calls to classes contained in a dyn_* or vector be shown
in the auto-completion and tooltips.
In the following example, if you rename the method metA(), the method call in classes[1].metA()
will not be renamed:
class ClassA
{
public void metA()
{
DebugTN(__FUNCTION__);
}
};
main()
{
ClassA elem;
dyn_anytype classes = makeDynAnytype(elem);
classes[1].metA();
}Multiline Editing
Multiline editing is supported for the use with keyboard. A mouse selection is not possible.
With multiline editing lines and letters are grouped like rows and columns in table operations. To select a block of text, set the cursor to the start position, then press and hold Shift + ALT keys and select the textblock with the arrow keys.
Pasting of a text-block must be done by selecting more than 2 lines, otherwise, normal pasting occurs. It also only occurs on selected lines (e.g.: given there are 3 lines in the clipboard, selecting 6 lines will add all lines from the clipboard twice, while selecting only 2 lines will add only the first two lines from the clipboard). In the course of the replacement, all affected tab characters are replaced with spaces. Empty areas in the selection are filled in with spaces. Copy & paste operations must also be done via keyboard.
Multiline editing ends with the next mouse click or cursor movement without Shift + ALT.
Editor Config
The Script Editor now supports the use of a Editor Config to import Settings.
The Script Editor now checks for an ".editorconfig" file when opening any script or library or panel-script or also when opened (e.g. wehn opening a non-existing new file or a string (e.g. with the function scriptEditor()).
In the Script Editor settings dialog, a note will be displayed at the bottom if the current editor instance is using any ".editorconfig" file. In this case the settings concerning tabs/indents/etc., which are also defined in the ".editorconfig" file, will not be used from this settings dialog but only from the ".editorconfig" file. In the settings dialog, a new ".editorconfig" file can be created in the project root directory.
Additional Notes on Functionality
- If you write a function and the left parenthesis, a tooltip is shown for the function. The tooltip shows the parameters and the data types. For user-defined functions, default values are also shown.
- Not only CTRL functions but also library functions are available.
- When using classes (see Object Oriented Scripting (CTRL++)), the definition of a class can be opened by using the right click context menu on the class instance.
- Additional dock modules can be added with the moduleAddDockModule() function.
- The Script Editor can automatically format code in astyle with the keys CTRL + ,. A standard configuration is included, but you can create your own configuration file, which is saved as "astyle.config" and will be searched for in all config directories.
- The script editor colors class members. The color is only used if the function call statement is within a function of this class, but not on an instance of a class. e.g:
class X { foo() { } bar() { foo(); // uses color SomeClass c; c.someFunc(); // not using color } }; - The Script Editor can auto-complete, show function argument hints and tooltips for up to 3 tiers of classes (e.g.:
class.class.class.member). - Mismatching return value/function definition leads to a syntax error, and no longer allows the execution of this script.
- The function you are currently in is highlighted in the functions box.
- You can jump to the start of the current function with CTRL + H or via the menu .
- The shortcuts CTRL and PageUp or PageDown allow scrolling page by page.
- Hovering over a variable shows the variable type in the tooltip.
- Select whole lines with the CTRL + UP or CTRL + DOWN keys.
- Cut and copy operations without selection affect the entire line the cursor is in.
- The Script Editor can parse encrypted scripts and use the API information to be shown in the auto-completion and tooltips.
- When the script editor is used with a ESXi Server the 3D acceleration must be activated.



