Layout Management
Layouts verändern Größe und Position von Objekten gemäß der zuvor im GEDI festgelegten Parameter.
Durch Layouts können Objekte innnerhalb von Panels, welche vom Benutzer in der Größe verändert werden können, möglichst sinnvoll angeordnet werden, um den zur Verfügung stehenden Raum optimal zu nutzen. Daher verwendet man Layouts hauptsächlich für Childpanels, Parametrierdialogen, etc, aber nicht für Prozessbilder.
Ein Layout verändert Größe und Position der Objekte gemäß der im GEDI festgelegten Parameter. Wird in einem Panel ein Layout definiert, müssen ALLE Objekte in diesem Panel von einem Layout gemanagt werden. Ein Objekt, welches nicht in einem Layout liegt, wird in Position und Größe auch nicht verändert.
Layout Typen
Es gibt folgende verschiedene Arten von Layouts:
- Vertikale Box (VBox)
- Horizontale Box (HBox)
- Grid
- Flow
Jedes Layout erzeugt einen fixen Abstand zwischen den Elementen (Spacing) und rund um die Elemente (Margin). Beides sind eigene Attribute einer Layout Gruppe und können im GEDI verändert werden. Werden sie nicht explizit gesetzt, wird immer der Default-Wert vom eingestellten Style verwendet. Daher kann ein Panel mit Layout zur Laufzeit auf unterschiedlichen Systemen (mit verschiedenen Styles) anders aussehen. Damit ist gewährleistet, dass sich ein Panel immer optimal in das umgebende System integriert (Spacing == 1 bedeutet, dass Spacing vom übergeordneten Layout oder vom Style definiert wird.).
Im GEDI wird der Bereich eines jeden Layouts durch einen roten Rahmen angezeigt, welcher im VISION unsichtbar ist.
Objekte
Objekte (z.B. Shapes, Panel-Referenzen oder Shape-Gruppen) können in ein Layout gesetzt werden. Das Layout verteilt dann den zur Verfügung stehenden Raum auf diese Elemente. Jedes Element hat Attribute durch die dem Layout gewisse Rahmenbedingungen vorgegeben werden, wie z.B. die minimale/maximale Größe, oder sizePolicy.
Um bestimmte Abstände zwischen Objekten zu ermöglichen, gibt es das neue "Spacer" Objekt (horizontal und vertikal). Wie die anderen Objekte besitzt dieses Objekt ebenfalls die Attribute minimale Größe, maximale Größe und sizePolicy.
Ein Spacer wird nur im GEDI angezeigt und ist im VISION unsichtbar, da es nur für das Verhalten der Zwischenräume verwendet wird.

Die Größe von Childpanels, die ein Layout haben, können nun durch den Benutzer in der Größe verändert werden. Außerdem können Panel-Referenzen und Objekt-Gruppen in Layouts gesetzt werden. Diese Gruppen werden als Einheit betrachtet und je nach Einstellung als Ganzes in Größe und Position verändert.
Layout Hierachie
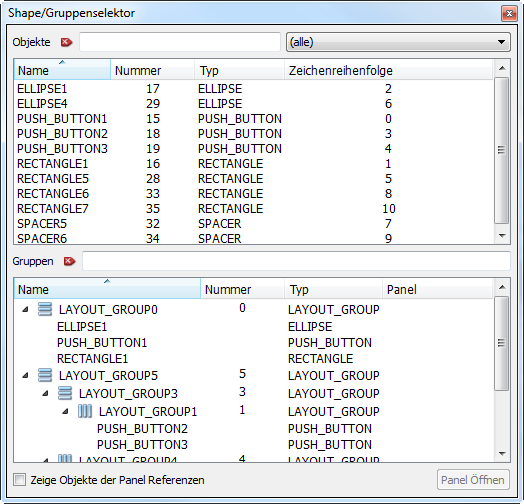
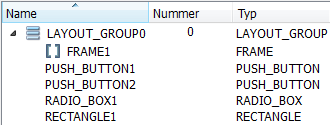
Genau wie Shape-Gruppen besitzen auch Layout-Gruppen einen Namen der im Shape/Gruppenselektor eingesehen werden kann. Zusätzlich kann die Hierarchie der Layouts (Objekte im Layout, Layout in Layout) geprüft werden. Über diesen Dialog kann auch ein Layout per Klick selektiert werden.

Aktivierung von Layouts
Um Layouts in einem Panel zu aktivieren, muss der Layout Typ des Panels eingestellt werden. Hierzu kann entweder das neue Panel-Attribut "layoutType" gesetzt, oder die entsprechende Schaltfläche in der Toolbar gewählt werden. Solange im GEDI kein Layout Typ für ein Panel definiert wird (layoutType == NONE), werden die in Layouts gruppierten Objekte nicht in ihre vom Layout definierte Position bzw. Größe geändert und verbleiben am gezeichneten Ort.
Im diesem Zustand können somit Größe und Position eines Objektes wie üblich angepasst werden. Die Position eines Objektes wird herangezogen, um seine Reihenfolge im Layout zu definieren (ist bei Aktivierung des Layouts erkennbar). Die Größe wird dann als "sizeHint" herangezogen (siehe sizePolicy).
Sobald das Panel-Layout aktiviert wird, werden alle Objekte die sich in einem Layout befinden anhand ihrer Attribute und ihres sizeHints in Größe und Position verändert.
Arbeiten mit Layouts
Ein Layout kann durch Verwenden der entsprechenden Toolbar-Elemente im GEDI erstellt und bearbeitet werden.
 zeichnet ein horizontales
Layout um die selektierten Objekte bzw. das gesamte Panel.
zeichnet ein horizontales
Layout um die selektierten Objekte bzw. das gesamte Panel.
 zeichnet ein vertikales
Layout um die selektierten Objekte bzw. das gesamte Panel.
zeichnet ein vertikales
Layout um die selektierten Objekte bzw. das gesamte Panel.
 zeichnet ein Grid Layout um die selektierten Objekte oder
um alle Objekte innerhalb des Panels.
zeichnet ein Grid Layout um die selektierten Objekte oder
um alle Objekte innerhalb des Panels.
 zeichnet ein Flow Layout
um die selektierten Objekte bzw. die Objekte innerhalb des Panels.
zeichnet ein Flow Layout
um die selektierten Objekte bzw. die Objekte innerhalb des Panels.
 fügt das selektierte
Objekt zum ausgewählten Layout hinzu.
fügt das selektierte
Objekt zum ausgewählten Layout hinzu.
 entfernt das selektierte
Objekt vom zugehörigen Layout.
entfernt das selektierte
Objekt vom zugehörigen Layout.
 entfernt das ausgewählte
Layout.
entfernt das ausgewählte
Layout.
Ein Layout ist nur ein Hilfsmittel zur Größenanpassung und hat daher eine andere Bedeutung als eine Shape-Gruppe. Ein Klick auf ein darin befindliches Objekt selektiert also nicht die gesamte Layout-Gruppe, sondern das Objekt selbst. Um eine Layout-Gruppe zum Ändern von Eigenschaften anzuwählen, kann entweder der Shape/Gruppenselektor verwendet werden, oder mit gedrückter SHIFT-Taste ein Objekt im Layout mit der linken Maustaste ausgewählt werden.
ERSTELLEN VON LAYOUTS
Das folgende Beispiel zeigt, wie man Layouts erstellen kann.
- Wählen Sie wie üblich (CTRL + linker Mausklick auf die Objekte) die Elemente die vom Layout gemanagt werden sollen.
- Klicken Sie auf die entsprechende Schalfläche der Toolbar, um den gewünschten
Layout-Typ festzulegen. (Layout vertically
 or Layout
horizontally
or Layout
horizontally ).
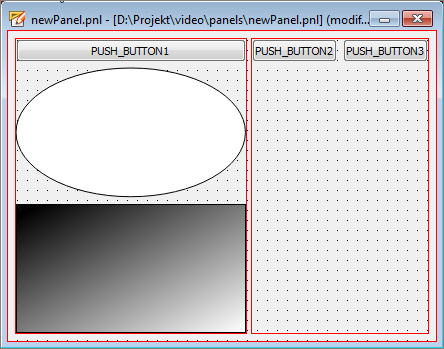
Für dieses Beispiel wird ein vertikales Layout ausgewählt. Nachdem die
).
Für dieses Beispiel wird ein vertikales Layout ausgewählt. Nachdem die  Schaltfläche geklickt
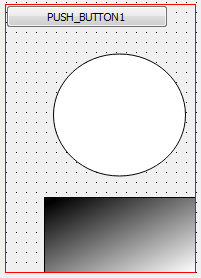
wird, weist ein roter Rahmen auf den Layout-Bereich hin.
Schaltfläche geklickt
wird, weist ein roter Rahmen auf den Layout-Bereich hin.

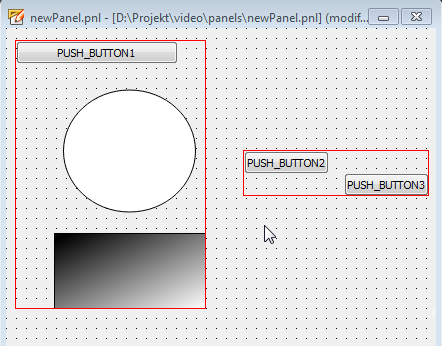
- Definieren Sie jetzt ein zweites Layout, welches zwei andere Objekte beinhaltet.
Dieses Mal wählen Sie den
 Button für ein
horizontales Layout.
Button für ein
horizontales Layout.

 Schaltfläche zum Layout
hinzugefügt werden.
Schaltfläche zum Layout
hinzugefügt werden.Soll ein Objekt aus einem bestehenden Layout entfernt werden, ohne das Objekt bzw.
das Layout zu löschen, muss das Objekt ganz normal selektiert und per  Schaltfläche entfernt
werden.
Schaltfläche entfernt
werden.
- Da noch kein Layout für das Panel an sich definiert wurde, werden die Objekte nicht automatisch angeordnet. Zum Definieren des Layout-Typs eines Panels gibt es folgende zwei Möglichkeiten:
- Klicken Sie auf den Panel-Hintergrund und wählen Sie entweder die
 ,
,  ,
,  oder
oder  Schaltfläche, je nachdem welcher Typ verwendet werden soll.
Schaltfläche, je nachdem welcher Typ verwendet werden soll. - Wählen Sie entweder HBox, VBox, Grid oder Flow im layout type Attribut im Attribut-Editor des Panels.
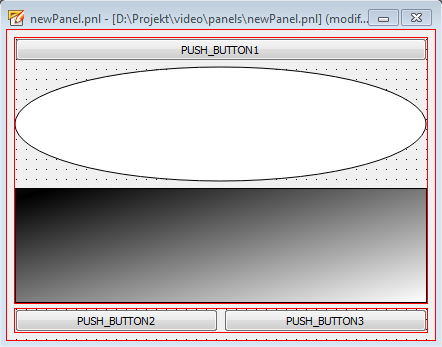
- Das Panel-Layout ist aktiviert und das gesamte Panel wird mit einem roten Rahmen umgeben. Je nach gewähltem Typ ändern die Objekte Größe und Position.


Einfacher Text IN LAYOUTS
Die Darstellung von einfachen Texten in Layouts wird durch zusätzliche Attribute speziell behandelt (siehe einfacher Text - Attribute).
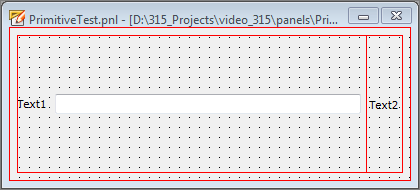
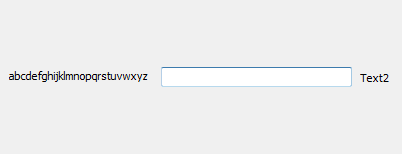
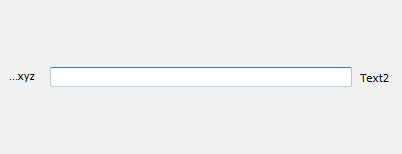
Im folgenden Beispiel werden zwei einfache Texte in einem horizontalen Layout verwendet. "Text1" wird zur Laufzeit auf "abcdefghijklmnopqrstuvwxyz" geändert.

In der ersten Abbildung ist das Attribut Größe anpassen auf TRUE gesetzt. Daher wird der geänderte Text vollständig angezeigt.

In der folgenden Abbildung ist das Attribut Größe anpassen auf FALSE, Auslassungspunkte auf "ElideLeft". Daher wird der Text auf der linken Seite durch Punkte ersetzt.

LAYOUTS IN LAYOUTS
Dieses Beispiel zeigt die Verwendung von Spacern und Layouts in Layouts.
- Zuerst muss der Layout-Typ des Panels wieder auf NONE gesetzt werden.
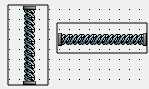
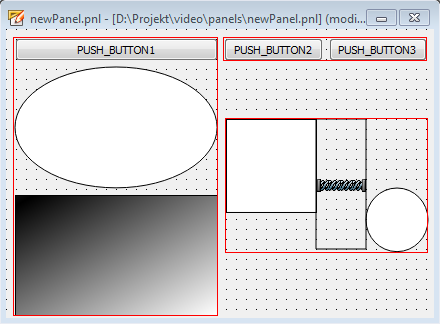
- Fügen Sie dem Panel neue Objekte hinzu, selektieren Sie diese und zeichnen Sie ein Layout darüber. In diesem Beispiel wird ein horizontales Layout um eine Ellipse und ein Rechteck gezeichnet.
- Fügen Sie einen horizontalen Spacer zwischen Ellipse und Rechteck ein. Setzen Sie "Horizontale Size Policy" des Spacers auf "Fixed".
- Fügen Sie den Spacer zum Layout hinzu.

- Wählen Sie das Layout das die beiden Push-Buttons beinhaltet (SHIFT + Klick auf einen Button) und das neue Layout (CTRL + SHIFT + Klick auf eines der Elemente).
- Klicken Sie auf die
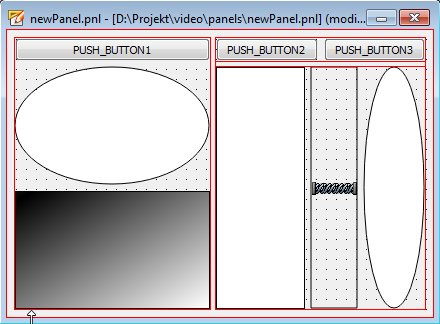
 Schaltfläche um ein vertikales Layout um die beiden Layouts zu zeichnen.
Schaltfläche um ein vertikales Layout um die beiden Layouts zu zeichnen. - Wird das Panel-Layout wieder aktiviert, werden die Objekte entsprechend angeordnet. Für dieses Beispiel wird der HBox als Typ definiert.

RAHMEN ALS GRUPPIERUNGS-LAYOUT
Ein Rahmen kann ein Layout beinhalten, wodurch Objekte innerhalb des Rahmens angeordnet werden können. Das gleiche Prinzip ist auch für ein Rechteck gültig.
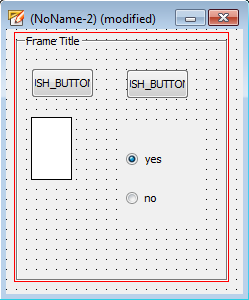
- Zeichnen Sie einen Rahmen und Platzieren Sie einige Objekte darin.
- Markieren Sie den Rahmen (oder das Rechteck) der als Layout-Container dienen soll.
- Klicken Sie auf
 oder
oder
 .
.

Ein Layout das in einem Rahmen oder Rechteck definiert wird, wird mit einem eigenen Objekt im Shape/Gruppenselektor angezeigt.

Panel Referenzen als Layout Elemente
Panel Referenzen können innerhalb des Layout Managements als eigene Objekte verwendet werden. Die Panel Referenz selbst kann auch weitere Layouts beinhalten. Die Layouts innerhalb der Panel Referenz werden aber nur verwendet wenn das entsprechende Layout aktiviert wurde. Dies kann entweder mittels GEDI oder dynamisch über die layoutEnabled Eigenschaft der Panel Referenz durchgeführt werden.
Verhalten der Grid Aufteilung
Das Grid Layout wird automatisch berechnet und erstellt die erforderliche Anzahl an Spalten und Zeilen um alle Objekte relativ zu ihrer Ausgangsposition in Bereiche einzuteilen. Folgender Algorithmus kommt hierbei zum Einsatz:
Wenn eine horizontale oder vertikale Kante von zwei oder mehr Objekten innerhalb eines 15px Bereiches angeordnet sind geht das Layout davon aus, dass diese Objekte gemeinsam in einer Spalte oder Zeile angeordnet werden sollen und diese wird entsprechend angelegt. Wenn der Abstand zwischen den Kanten 15px überschreitet wird eine neue Spalte oder Zeile angelegt. Diese leeren Bereche zwischen befüllten Spalten bzw. Zeilen werden jedoch nur behalten sofern ein anderes Objekt sich über diese Spalte bzw. Zeile erstreckt. Sollte das nicht der Fall sein wird der Bereich wieder aufgelöst und den angrenzenden Spalten bzw. Zeilen zugeordnet. Dasselbe gilt ebenfalls für vollständig leere Spalten oder Zeilen.
Flow Layout
Das Flow Layout verhält sich ähnlich wie ein Layout vom Typ HBox. Allerdings werden Objekte, für die horizontal kein Platz mehr ist, automatisch in der nächsten Zeile angeordnet. Das bedeutet, dass die Mindesthöhe des Layouts von der verfügbaren Breite abhängig ist.
Layout - Eigenschaften
Für jedes Objekt innerhalb eines Layouts gibt es einige Eigenschaften, die festlegen, wie das Objekt verändert werden soll.
Größenstrategie (sizePolicy)
Durch die Größenstrategie wird festgelegt, wie ein Objekt in horizontaler (Hor. Größenstrategie) und vertikaler (ver. Größenstrategie) Richtung verändert wird. Folgende Werte können für diese Attribute gesetzt werden:
| Policy | Wert | Beschreibung |
|---|---|---|
| Fixed | 0 | sizeHint() ist die einzig annehmbare Option. Das Objekt kann nicht größer oder kleiner werden (z.B. die vertikale Richtung einer Schaltfläche). |
| Minimum | GrowFlag | sizeHint() ist minimal und ausreichend. Das Objekt kann zwar vergrößert werden, es besteht allerdings kein Vorteil darin (z.B. die horizontale Richtung einer Schaltfläche). Das Objekt kann nicht kleiner werden als angegeben. |
| Maximum | ShrinkFlag | sizeHint() ist ein Maximum. Das Objekt kann beliebig verkleinert werden, wenn andere Objekte den Platz benötigen. Es kann nicht größer werden als angegeben. |
| Preferred | GrowFlag | ShrinkFlag | sizeHint() wäre der optimale Wert. Das Objekt kann verkleinert werden und ist dennoch bedienbar bzw. vergrößert werden, worin jedoch kein Vorteil besteht. |
| Expanding | GrowFlag | ShrinkFlag | ExpandFlag | sizeHint()gibt eine vernünftige Größe an. Das Objekt kann jedoch verkleinert werden und immer noch bedienbar sein. Wenn verfügbar, soll es so viel Platz wie möglich bekommen. |
| MinimumExpanding | GrowFlag | ExpandFlag | sizeHint() ist minimal und ausreichend. Das Objekt soll wenn möglich so viel Platz wie möglich bekommen. |
| Ignored | ShrinkFlag | GrowFlag | IgnoreFlag | sizeHint() wird ignoriert. Das Objekt bekommt so viel Platz wie möglich. |
Layout Anordnung
Legt fest, wie das Objekt ausgerichtet werden soll. Mögliche Werte sind:
- AlignNone
- AlignLeft
- AlignRight
- AlignHCenter
- AlignTop
- AlignBottom
- AlignVCenter
- AlignTop | AlignLeft
- AlignTop | AlignHCenter
- AlignTop | AlignRight
- AlignVCenter | AlignLeft
- AlignVCenter | AlignHCenter
- AlignVCenter | AlignRight
- AlignBottom | AlignLeft
- AlignBottom | AlignHCenter
- AlignBottom | AlignRight
Maximale Größe, Minimale Größe
Legt die maximale bzw. minimale Größe bei Größenänderungen eines Objekts fest.
Einfacher Text - Attribute
- Größe anpassen: Wird dieses Attribut auf TRUE gesetzt, so wird die minimale Größe im Layout automatisch so gewählt, dass der gesamte Texte ohne Skalierung angezeigt werden kann. Bei FALSE wird der Text je nach gewählter minimaler Größe abgeschnitten.
- Auslassungspunkte: Dieses Attribut wird nur angezeigt, wenn "Größe anpassen" auf FALSE gesetzt wird. Ist der Text zu lang, wird je nach eingestelltem Modus (ElideRight, ElideLeft, ElideMiddle) ein Teil vom Text durch "..." ersetzt.
- Transformable: Wird das Attribut "Größe anpassen" auf FALSE und Transformable auf TRUE gesetzt, wird das Textobjekt im Layout abgeschnitten und skaliert.
Sichtbarkeit
Bei der Verwendung von Layout Management definiert die Objekt Eigenschaft "visible" nicht nur ob ein Objekt angezeigt wird während der Laufzeit. Es legt ebenfalls fest ob die Fläche durch das Objekt blockiert wird. Die Fläche von unsichtbaren Objekten wird als freier Platz interpretiert und steht den anderen Objekten bei der Berechnung des Layouts zur Verfügung. Ein Wechseln des Zustands der Eigenschaft sorgt für eine Neuberechnung des Layouts und eine entsprechende Anpassung der anderen Objekte.
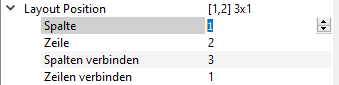
Layout Position
Elemente, die in einem aktiven Layout enthalten sind, haben eine Eigenschaft, die es ermöglicht, die Position des Elements innerhalb dieses Layouts zu steuern.

Sie enthält den 0-basierten Index des Elements innerhalb des Layouts. Die Layout Position kann direkt auf einen anderen Wert gesetzt werden oder mit Spin-Box-Schaltflächen inkrementiert/dekrementiert werden.
Vorhandene Elemente werden bei Bedarf verschoben, um Platz für das Element zu schaffen. Es ist nicht erforderlich, dass alle Layoutpositionswerte aufeinanderfolgende Zahlen sind.

Spalte und Zeile sind die 0-basierten Spalten- und Zeilennummern, in denen das Element platziert ist.


