Der Skript-Editor
Der Skript-Editor dient zur Erstellung und Veränderung von CTRL-Skripts und Libraries.
Sie öffnen den Skript-Editor im Grafikeditor über das Menü oder
Der Skript-Editor kann auch als separates Fenster in einem UI Manager gestartet werden. Dies geschieht mittels der Option "-editor", optional kann noch ein spezifischer Dateipfad hinzugefügt werden.
Bei Grafikobjekten programmieren Sie jedoch den gewünschten Code direkt für das gewünschte Ereignis. Das heißt: Sie programmieren den Code z.B. für das Ereignis "Initialize" (der Code wird bei der Initialisierung durchgeführt) oder für das Ereignis "DoubleClicked" (der Code wird beim Doppelklick auf das Objekt durchgeführt).
Der Skript-Editor kann auch über CTRL + E geöffnet werden. Das Panel oder ein spezifisches Objekt sowie das gewünschte Ereignis (z.B. DoubleClicked) kann auf der linken Seite selektiert werden. Beachten Sie, dass ein Script nicht gleichzeitig mit zwei unterschiedlichen Script-Editoren (Editor über CTRL + E und Editor, der über das Eigenschaftenfenster geöffnet wird) geändert wird.
Welche Ereignisse für die verschiedenen Objekte zur Verfügung stehen, wird im Kapitel Ereignisse von Grafikobjekten erklärt.
Der Skript-Editor wird mit einem leeren Skript geöffnet.
Das Fenster des Skript-Editors beinhaltet eine Menüleiste mit vier Menüs: Datei, Editieren, Ansicht, Werkzeuge.

Über Tabulator-Taste können Sie eine selektierte Zeile ein und ausrücken. Für Tabulator-Einstellungen, siehe Kapitel Das Menü Edit.
Der Skript-Editor stellt eine Reihe von besonderen Eingabehilfen (Tastenkürzel) zur Verfügung, die das Arbeiten im Skript-Editor erleichtern. Für die Auflistung dieser Eingabehilfen siehe Der Control-Editor.
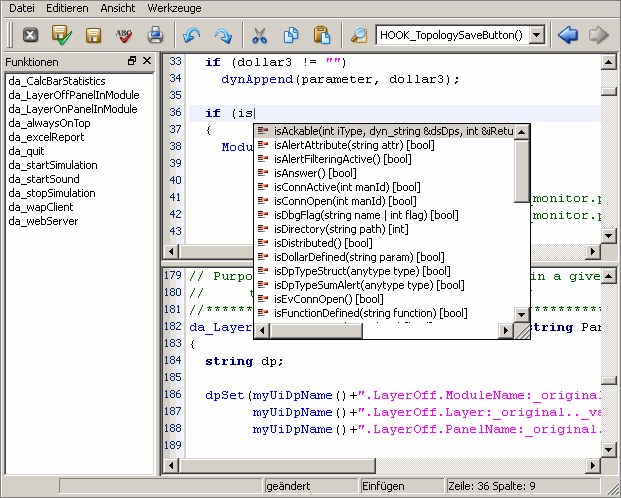
Beachten Sie, dass in der Abbildung oberhalb Funktionsnamen, die mit "is" anfangen, angezeigt werden, da der Cursor an der Position "is" ist und die Tabulator-Taste gedrückt wurde. Mit dem Anfangsbuchstaben einer Funktion und der Tabulator-Taste können alle Funktionen, die mit diesen Buchstaben anfangen oder dies enthalten, angezeigt werden.
Ctrl + Leerzeichen innerhalb von Funktionsargumenten zeigt den Tooltip für die Funktion.
Über die Schaltflächen des Skript-Editors stehen Ihnen die gleichen Funktionen wie im Edit-Menü zur Verfügung.

Zusätzlich können Sie den Code speichern und einen Syntax Check durchführen. Solange der Code eines Skripts nicht der Syntax entspricht, lässt sich der Editor nur mit der Bestätigung eines zusätzlichen Speichern-Dialoges schließen.
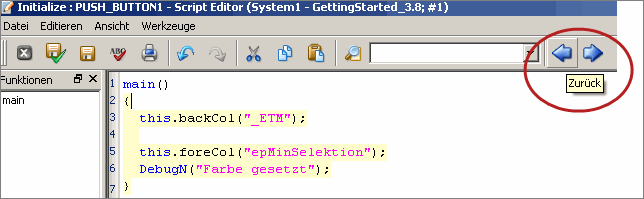
Durch Klick auf Schließen (schwarzes X) rechts oben, erscheint eine Meldung, ob die Änderungen gespeichert werden sollen. Ja speichert das Skript und schließt den Skript-Editor, Nein schließt den Skript-Editor ohne die Änderungen zu speichern und Abbrechen kehrt zum aktuellen Skript im Editor zurück. Zudem bietet der Skript-Editor jetzt Positionshistorie an. Die Historie enthält bis zu 30 Schritte. So kann zwischen mehreren Punkten hin- und hergesprungen werden. Siehe folgende Abbildung:

Syntax-Überprüfung
Die Syntax-Überprüfung im Skript-Editor ist über das Menü , die Syntax-Überprüfung Schaltfläche in der Haupt-Werkzeugsleiste oder über die CTRL + Q Tasten verfügbar. Es werden die folgenden Fehlerfälle überprüft:
- Definition oder Vorhandensein von Variablen innerhalb des erreichbarn Kontexts
- Definition der verwendeten Methodennamen
- Syntaxfehler, d.h.: fehlende Punktuation. Der erwartete Syntax wird zur Fehlermeldung hinzugefügt.
Die Fehlermeldungen werden im Log Viewer angezeigt und erscheinen kurz in der Infozeile ganz unten.
Diese Überprüfung wird automatisch vor dem Schließen des Skripts durchgeführt.
Die Automatische Vervollständigung
- Die Automatische Vervollständigung kann entweder zu Beginn der Eingabe oder durch Drücken der Tabulator-Taste aktiviert werden. Dieses Verhalten kann in den Einstellungen definiert werden. Das Script Editor EWO verwendet hierzu das Attribut "autoCompletition"
- Die Liste zur automatischen Vervollständigung zeigt Einträge in welchen der partielle String mittig übereinstimmt kursiv am Ende der Liste.
- Der Panelname kann aus der automatischen Vervollständigung hinzugefügt werden. Dies kann für Panelnamen und deren Pfade aus allen Projektpfaden in allen ChildPanelOn* oder RootPanelOn* Funktionen mit dem Tabulator aktiviert werden, wenn der String bereits begonnen wurde (d.h.: wenn das " Zeichen vorhanden ist). Es kann für Panelnamen mit ALT + P in jedem String aktiviert werden.
- Wenn der Panel-Skript-Editor verwendet wird, werden in der automatischen Vervollständigung nur Einträge zum derzeitigen Grafikobjekt angezeigt.
- Die Vervollständigung der geschwungen Klammern bei Funktionen kann mit der korrespondierenden Checkbox in aktiviert oder deaktiviert werden. Im Script Editor EWO wird hierfür das Attribut "autoAddBrace" verwendet.
- Sie können die Code-Vervollständigung für CNS-Knoten im Skript-Editor verwenden. Sie
können "<System>.<TAB>" oder ".<TAB>" vervollständigen, um Views zu
sehen, dann nach dem ".view.node:<TAB>" die Configs und Attribute wie bei der
Eingabe von dps.dpGet/dpSet/dpConnect.
-
(".<Tab>zeigt CNS-Knoten
-
("System1.<Tab>zeigt CNS-Knoten
-
("<Tab>zeigt DPs
-
("System1.<Tab>zeigt DPs
dpset(".View1:Node1.Node2:→ adressiert eine Configdpset(".View1:Node1.Node2:_address.._active→ adressiert ein Attribut
-
Multitab Ansicht

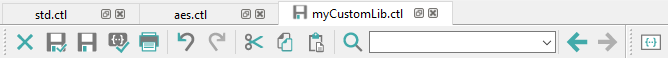
Jedes Skript wird als individueller Tab innerhalb des Skript-Editors geöffnet. Skripte von verschiedenen Panels werden gemeinsam im zentralen Fester geöffnet.
Einzelne Tabs werden über das Menü vom zentralen Fenster abgekoppelt. Die individuellen Tabs können auch
über die "Abdocken"-Schaltfläche (![]() ) neben der "Schließen"-Schaltfläche vom zentralen
Fenster abgedockt werden.
) neben der "Schließen"-Schaltfläche vom zentralen
Fenster abgedockt werden.
Wenn ein Skript bearbeitet und noch nicht gespeichert wurde, zeigt ein entsprechendes Speichern-Symbol in der Registerkartenüberschrift an, dass das Skript geändert wurde.
Um mehrere Dateien zu speichern, die im ScriptEditor bearbeitet wurden, kann die Schaltfläche verwendet werden.
Ein Umschalten auf einen spezifischen Tab ist mit der Tastenkombination ALT-Taste und der korrespondierenden Zifferntaste möglich. Das schließen aller Skripte schließt auch automatisch den Skript-Editor.
Einschränkungen:
- Es ist nicht möglich in abgekoppelten Fenstern neue Tabs hinzuzufügen. Dies ist nur im zentralen Fenster möglich.
- Die Skript-Editor Fenster können nur in Tabs gruppiert werden. Eine Darstellung nebeneinander ist nicht möglich.
- Die Werkzeug-Menüleiste kann nicht außerhalb der Tabs geschoben werden.
Umbenennen
Die Umbenennen-Funktion kann durch einen Rechtsklick auf ein umbenennbares Element und klicken des Umbenennen ... Eintrags im Kontextmenü geöffnet werden. Dies öffnet einen Dialog in dem der neue Name für das ausgewählte Element eingetragen wird.
Es können Elemente der folgenden Typen umbenannt werden:
- Klassen
- Enumeratoren (Jedoch nicht die enthaltenen Werte, nur der Enumerator selbst)
- Globale Variablen
- Funktionen
- Member Variablen
- Methoden
- Funktions Argumente
- Lokale Variablen
Derzeit ist das Umbenennen nur für Skripte und Libraries implementiert, und nicht für Control Code innerhalb von Panels. Die Umbenennung wird immer im derzeitigen Skript ausgeführt und ist nur für Elemente möglich, die in diesem Skript deklariert wurden.
Eine weitere Einschränkung ist die Tatsache, dass die Methodenaufrufe von Klassen
innerhalb von dyn_* oder vector Elementen nicht
automatisch umbenannt werden können.
In dem folgenden Beispiel, wenn der Benutzer die Methode metA()
umbenennt, so wird der Methodenaufruf in classes[1].metA() nicht
umbenannt:
class ClassA
{
public void metA()
{
DebugTN(__FUNCTION__);
}
};
main()
{
ClassA elem;
dyn_anytype classes = makeDynAnytype(elem);
classes[1].metA();
}Multiline Editing
Multiline Editing wird für die Verwendung mit der Tastatur unterstützt. Eine Auswahl mittels Maus wird nicht unterstützt.
Beim Multiline Editing werden Zeilen und Buchstaben wie Zeilen und Spalten in Tabellenoperationen gegliedert. Um einen Textblock zu selektieren, wird der Cursor an die Startposition gesetzt, dannach wird bei gehaltener Shift + ALT-Tastenkombination der gewünschte Block mittels der Pfeiltasten ausgewählt.
Das Einfügen eines Textblocks muss durch die Auswahl von mehr als 2 Zeilen erfolgen, andernfalls wird das normale Einfügen ausgeführt. Es werden nur ausgewählte Zeilen eingefügt (z.B.: bei 3 Zeilen in der Zwischenablage werden bei Auswahl von 6 Zeilen alle Zeilen aus der Zwischenablage doppelt eingefügt, während bei Auswahl von nur 2 Zeilen nur die ersten beiden Zeilen aus der Zwischenablage eingefügt werden). Im Zuge des Ersetzens werden alle betroffenen Tabulatorzeichen durch Leerzeichen ersetzt. Leere Bereiche in der Auswahl werden mit Leerzeichen aufgefüllt. Copy & Paste Operationen müssen ebenfalls mit der Tastatur durchgeführt werden.
Das Multiline Editing wird mit dem nächsten Mausklick oder einer Cursorbewegung ohne Shift + ALT beendet.
Skript-Editor-Config
Der Skript-Editor unterstützt die Verwendung einer Editor Config um Einstellungen zu improtieren.
Der Skript-Editor prüft ob eine ".editorconfig"-Datei vorhanden ist, wenn er ein Skript, eine Library oder ein Panelskript öffnet, oder wenn er geöffnet wird, (z.B.: Er wird für eine noch nicht existierende neue Datei oder einen String (z.b.: mit der Funktion scriptEditor()) geöffnet.)
Im Skript-Editor Einstellungs-Dialog wird ein Hinweis angezeigt, wenn die derzeitige Instanz des Editors eine ".editorconfig"-Datei verwendet. In diesem Fall werden auch die Einstellungen für Tabulatoren/Einrückungen/usw., welche ebenfalls in der ".editorconfig"-Datei definiert sind, nicht aus dem Einstellungs-Menü sondern aud der ".editorconfig"-Datei verwendet. Im Einstellungs-Dialog kann eine neue ".editorconfig"-Datei im Projekt-Root-Verzeichniss angelegt werden.
SVG-Element Selektor
Im Skript-Editor können die Elemente eines SVG-Elements mit dem SVG-Element-Selektor ausgewählt werden. Dieser ist über das Menü verfügbar.
Die hier gezeigten Elemente sind nur solche, die der Skript-Editor bereits ansprechen kann (d.h. die ID für die spezifischen Shape-Elemente ist in der SVG-Datei vorhanden) und die bereits ein definiertes SVG-Füllmuster haben, das statisch über den Attribut-Editor gesetzt wurde. Textelemente können nicht adressiert werden. Steht kein Element zur Verfügung, kann jede SVG-Datei auch über den Dateiselektor inspiziert werden.
Weitere Hinweise zur Funktionalität
- Sobald Sie eine Funktion geschrieben haben und die zugehörige Klammer für die Parameter öffnen, erscheint ein Tooltip für die Funktion, der die Parameter und die zugehörigen Datentypen anzeigt. Für benutzerdefinierte Funktionen werden auch Default-Werte angezeigt.
- Es stehen dem Benutzer neben den Control-Funktionen auch die Library-Funktionen zur Verfügung!
- Bei der Verwendung von Klassen (siehe Objektorientiertes Skripting (CTRL++)) kann mittels rechter Maustaste von einer Instanz eine Klasse auf deren Definition gesprungen werden.
- Es ist möglich zusätzliche Dockmodule mit der Funktion moduleAddDockModule() hinzuzufügen.
- Der Skript-Editor kann Code mit der Tastenkombination CTRL + , automatisch in astyle formatieren. Eine Standardkonfiguration ist mitgeliefert. Es kann aber auch eine eigene Konfiguration als "astyle.config" erstellt werden, welches in allen Config Verzeichnissen gesucht wird.
- Der Skript-Editor färbt alle Klassen Member-Funktionen. Die Farbe wird
allerdings nur verwendet, wenn der Funktionsaufruf innerhalb einer Funktion
dieser Klasse erfolgt, und nicht innerhalb einer Instanz der Klasse. Z.B.:
class X { foo() { } bar() { foo(); // verwendet die Farbe SomeClass c; c.someFunc(); // Verwendet die Farbe nicht. } }; - Der Script Editor kann die automatischen Vervollständigung,
Anzeige der Funktionsargument-hilfe und Tooltips für bis zu 3 Stufen von Klassen
durchführen (z.B.:
class.class.class.member). - Funktions-Definitionen mit unpassenden Rückgabewerten werfen einen Syntax-fehler, und verhindern die Ausführung des Skripts.
- Die aktuelle Funktion wird in der Funktionsübersicht hervorgehoben.
- Mit der Tastenkombination CTRL + H oder über das Menü kann zum Anfang der aktuellen Funktion gesprungen werden.
- Mit der Tastenkombination CTRL und PageUp oder PageDown kann seitenweise gescrollt werden.
- Das Schweben des Mauszeigers über einer Variablen zeigt den Variablentypen als Tooltip.
- Ganze Zeilen werden mit den Tastenkombinationen CTRL + UP oder CTRL + DOWN ausgewählt.
- Die Schneiden und Kopieren Operationen ohne Auswahl wählen jetzt die gesamte Zeile, in welcher sich der Cursor befindet, aus.
- Der Skript-Editor kann verschlüsselte Skripte analysieren und die API Informationen in der automatischen Vervollständigung und den Tootips verwenden.
- Bei der Verwendung des Script Editors auf einem ESXi Server muss die 3D Beschleunigung aktiviert werden.
