Beispiel für Drag und Drop zur Laufzeit
In dem folgenden Beispiel erstellen Sie ein Panel mit mehreren verschiedenen Objekten. Information kann dann zwischen den Objekten gezogen werden. Sie lernen wie Sie die Drag und Drop-Funktionalität verwenden.

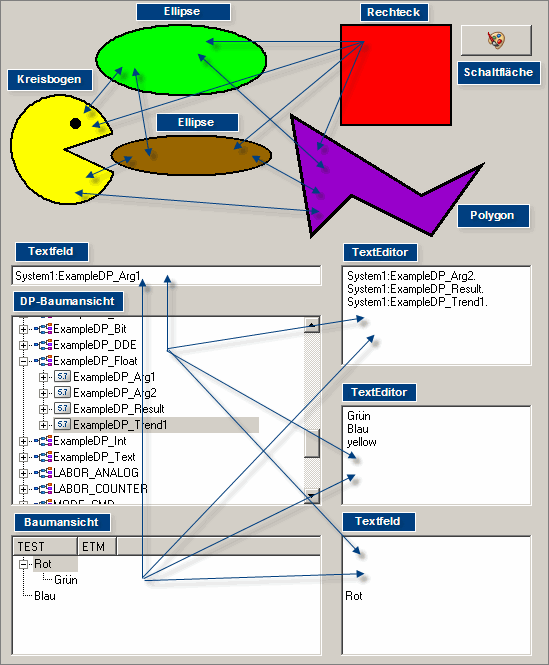
In dem oben angezeigten Panel können folgende Aktionen durchgeführt werden:
-
Selektieren Sie eine Farbe über den WinCC OA Farbselektor (der Farbselektor wird über die Schaltfläche geöffnet) und ziehen Sie die Farbe auf ein anderes Objekt (Rechteck, Kreisbogen, Polygon oder Kreis) des Panels.
-
Es kann ein Datenpunkt aus der DB-Baum-Ansicht selektiert werden und dann in ein TextEdit oder Textfeld gezogen werden.
-
Es kann ein Name einer Farbe aus der Baumansicht selektiert werden und in ein TextEdit oder Textfeld gezogen werden.
Um das obige Panel zu erstellen, gehen Sie wie folgt vor:
-
Erstellen Sie ein Panel und die folgenden Grafikobjekte mit dem Grafikeditor GEDI:
-
-
ein Rechteck
-
eine Schaltfläche
-
zwei Textfelder
-
eine DP-Baum-Ansicht
-
einen Kreisbogen
-
zwei Texteditoren (textEdit)
-
eine Baumansicht
-
ein Polygon und
-
zwei Ellipsen
-
-
-
Alle Objekte: Setzen Sie das Attribut "Drops erlauben" im Grafikeditor auf TRUE für alle oben erstellten Objekte. "Drops erlauben" definiert, dass das auf das Objekt Information gezogen werden kann.
-
Rechteck, Kreisbogen, Polygon, Ellipse: setzen Sie das Attribut "Drop erlauben" im Grafikeditor auf TRUE für die Objekte Rechteck, Kreisbogen, Polygon und Ellipse. Das Attribut "Drop erlauben" gibt an ob ein Objekt eine Drag-Operation starten kann.
-
Rechteck: Für das Rechteck verwenden Sie das Ereignis "DragStart". In diesem Ereignis gibt das Script an, welche Informationen für die Drag-Operation zur Verfügung stehen. Das Rechteck stellt eine Farbe für die Drag-Operation zur Verfügung. Verwenden Sie das folgende Script:
main(int keys)
{
string info;
info = this.backCol;
dragStart(info);
}
Derzeit müssen die Daten, die für das dragStart-Event zur Verfügung gestellt werden vom String-Datentyp sein (das bedeutet nur TEXT) da die Funktion ansonsten -1 zurückgibt und eine Fehlermeldung angezeigt wird.
-
Schaltfläche: Für die Schaltfläche verwenden Sie den folgenden Code:
main()
{
string color;
colorEditor(color);
RECTANGLE2.backCol=color;
}
Der Code öffnet den WinCC OA Farbeditor und setzt die selektierte Farbe für das Rechteck "RECTANGLE2".
-
Textfelder: Für alle Textfelder verwenden Sie den folgenden Code für das DragDrop-Ereignis:
main(string information, int dragType)
{
this.text = information;
}
Der Code gibt an, dass Dragged-Information wie der Name eines Datenpunktes in einem Textfeld angezeigt wird.
-
Kreisbogen: Für das Ereignis "DragStart" des Kreisbogens, verwenden Sie den folgenden Code:
main(int keys)
{
string color = this.backCol;
dragStart(color,"arc.png",DRAG_COPY);
}
Der Kreisbogen bietet auch eine Farbe für die Drag-Operation. Das "arc.png" ist ein Bild das neben dem Cursor während der Drag-Operation angezeigt wird. Wenn Sie einen Leerstring übergeben, wird ein Defaultbild verwendet. Eine Dateiname kann übergeben werden. Die Datei muss relativ zum Pictures-Verzeichnis angegeben werden. DRAG_COPY gibt an, dass eine Kopieoperation durchgeführt wird. Das bedeutet, dass die Dragged-Information in der Quelle bleibt und nur kopiert wird. DRAG_MOVE verschiebt die Information und die Information bleibt nicht in der Quelle enthalten.
Da es ein DragEnter-Event für den Kreisbogen gibt, muss dropAccept() aufgerufen werden:
main(string information, int dragType)
{
dropAccept(1);
}
Um eine Farbe auf den Kreisbogen anzuwenden, verwenden Sie das folgende Script für das DragDrop-Ereignis:
main(string information, int dragType)
{
DebugN(information);
this.backCol = information;
}
-
Baumansicht: Für das Ereignis "Initialize" der Baumansicht, verwenden Sie den folgenden Code:
main()
{
this.addColumn("TEST");
this.addColumn("ETM");
this.appendItem("","1","Rot");
this.appendItem("1","2","Grün");
this.appendItem("","3","Blau");
this.setDragEnabled("1",TRUE);
this.setDragEnabled("2",TRUE);
this.setDragEnabled("3",TRUE);
TREE1.setDragEnabled("3",1);
}
Der Code fügt die Spalten TEST und ETM sowie die Elemente Rot, Grün, Blau zu der Baum-Ansicht. Die Methode setDragEnabled ermöglicht die Drag-Operation zur Laufzeit für die Elemente der Baumansicht.
-
Polygon: Für das DragDrop-Ereignis des Polygons verwenden Sie das folgende Script um eine Farbe zu ziehen und diese auf das Polygon anzuwenden.
main(string information, int dragType)
{
DebugN(information);
this.backCol = information;
}
Wie üblich müssen Daten für DragStart zur Verfügung gestellt werden, sodass die Farbe des Polygons gezogen und auf ein anderes Objekt angewendet werden kann.
main(int keys)
{
string color = this.backCol;
dragStart(color,"arc.png",DRAG_COPY);
}
Da es ein DragEnter-Event gibt, muss dropAccept() aufgerufen werden:
main(string information, int dragType)
{
dropAccept(1);
}
-
Ellipse: Für die Ellipsen, fügen Sie den folgenden Code für das DragDrop-Event:
main(string information, int dragType)
{
string color1 = this.backCol;
this.backCol = information;
ELLIPSE4.backCol = color1;
}
Der Code setzt eine Farbe für die Ellipse. Der Code ELLIPSE4.backCol = color1; gibt an, dass die Farbe entweder für die Ellipse3 oder für die Ellipse4 gesetzt wird.
Für das DragStart-Ereignis, fügen Sie den folgenden Code sodass die Farbe der Ellipse auf ein anderes Objekt gezogen werden kann:
main(int keys)
{
string color = this.backCol;
dragStart(color,"",DRAG_LINK);
}
Da ein Leerstring übergeben wird, wird ein Default-Bild verwendet.
Jetzt können Sie:
-
eine Farbe über den WinCC OA Farbselektor selektieren und dann die Farbe auf ein anderes Objekt des Panels ziehen (Rechteck, Kreisbogen, Polygon oder Ellipse).
-
einen Datenpunkt aus der DPBaum-Ansicht selektieren und dann den Datenpunkt in einen TextEditor oder Textfeld ziehen.
-
einen Farbnamen aus der Baumansicht selektieren und diesen in einen TextEditor oder Textfeld ziehen.
