Embedded module
An embedded module is a module embedded within a panel for displaying further panels in this module.

![]() To create an embedded
module
To create an embedded
module
-
Click on the embedded module symbol
 in the GEDI.
in the GEDI. -
Click in the panel work area. Specify the size.
-
Open the Property Sheet
-
Enter the object name (Name).
-
On the "Standard" tab, specify the attributes such as color. On the "Extended" tab, specify embedded module specific attributes such as "frameShadow" and "frameShape". In the table below you can find further attributes available for the embedded module.
| Attribute |
| horizontalScrollBarPolicy" |
| "midLineWidth" |
| "lineWidth" |
| "midLineWidth" |
| "ModuleName" |
| "verticalScrollBarPolicy" |
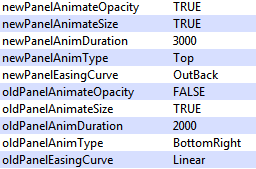
The following attributes can be used to create embedded module animations:
"newPanelAnimateOpacity", "oldPanelAnimateOpacity
"newPanelAnimateSize", "oldPanelAnimateSize"
"newPanelAnimDuration", "oldPanelAnimDuration"
"newPanelAnimType", "oldPanelAnimType"
"newPanelEasingCurve", "oldPanelEasingCurve"
You can set these attributes via the property sheet or via a CTRL script.

(see also Properties of complex graphics objects and Control/Control Graphics/Embedded module functions). Note that you can disregard all not documented attributes of the embedded module.
A double-click on the embedded module in the panel during engineering opens the Initialize script. The events "Initialize", "Acknowledge", GestureTriggered", "LangChanged", "Resized" and "Scrolled" are available for the embedded module. See chapter Events of graphics objects.
-
Add the following code to the initialize script of the embedded module. (Replace the panel name in the code with the panel name you want to open).
 To open a panel in a module
To open a panel in a module
This script opens the panel manAuto.pnl in the embedded module"TestModule" with the title "Test".
main(bool enter)
{
this.ModuleName = "TestModule";
RootPanelOnModule("manAuto.pnl","Test","TestModule","");
}![]() To zoom a module
To zoom a module
In the following example the panel manAuto.pnl is opened in the module "module" and the module is zoomed.
main(bool enter)
{
this.ModuleName = "module";
setScaleStyle(SCALE_ZOOM, "module");
RootPanelOnModule("manAuto.pnl","test","module","");
ZoomModule("module", 3);
}Scaling of Embedded Modules
From 3.18 onwards, the scaling behaviour of the WinCC OA UI was changed. The default behaviour inside Embedded Modules is an automatic upscaling of panels which are smaller than the module they are loaded in. This behaviour can be deactivated by placing the function setScaleStyle() with the following parameters in the "Init" script of the Embedded Module before the panel is loaded.
setScaleStyle(SCALE_NONE, this.ModuleName);


