Tree widget
Tree widget is a tree view that can display and control items and provides the possibility to add new items at any time. You can select one or many items (depending on the "selectionMode") and sort (see "setSorting" and "showSortIndicator") the list in increasing or decreasing order by any column.
You can add columns to a tree using the attribute "addColumn" and add items to the tree with "appendItem". The item structure can be defined only in the first column. The remaining columns can contain only description texts (column entry of an item) added with "setText". For an example see "appendItem".
An item can also be switched with another item using "moveItemId". Since the tree view offers multiple selection, it must display keyboard focus and selection state separately. Therefore, there are functions for setting the selection state of an item ( "setSelectedItem") and for what item displays keyboard focus ("currentItem").
If the selectionMode is single, you can select one item at a time, for example, by clicking an item or many items simultaneously when the selection mode is "Multi".
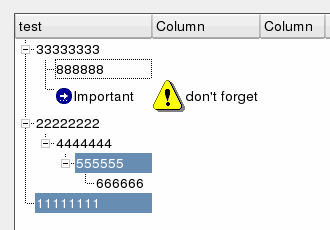
You can navigate the tree view either using the mouse or the keyboard. An item is closed using - icon (hides the children of the item) and opened using the + icon (the children of the item are displayed).
If you use "setSorting" and "showSortIndicator" and type letters with the focus in the tree view, a search will be started. If you, for example, type 'b', the current item will change to the first item that begins with the letter 'b'.

![]() To create a tree widget
To create a tree widget
-
Click on the tree widget symbol
 in the GEDI.
in the GEDI. -
Click in the panel work area. Specify the size.
-
Open the Property Sheet
-
Enter the object name (Name).
-
On the "Extended" tab define the attributes of the tree widget like "selectionMode" and "treeStepSize". (see Properties of complex graphics objects and Control/Control Graphics/Tree widget functions).



