HTML-Widget
Das HTML-Widget kann verwendet werden um HTML-Dateien innerhalb des Dashboards anzuzeigen.

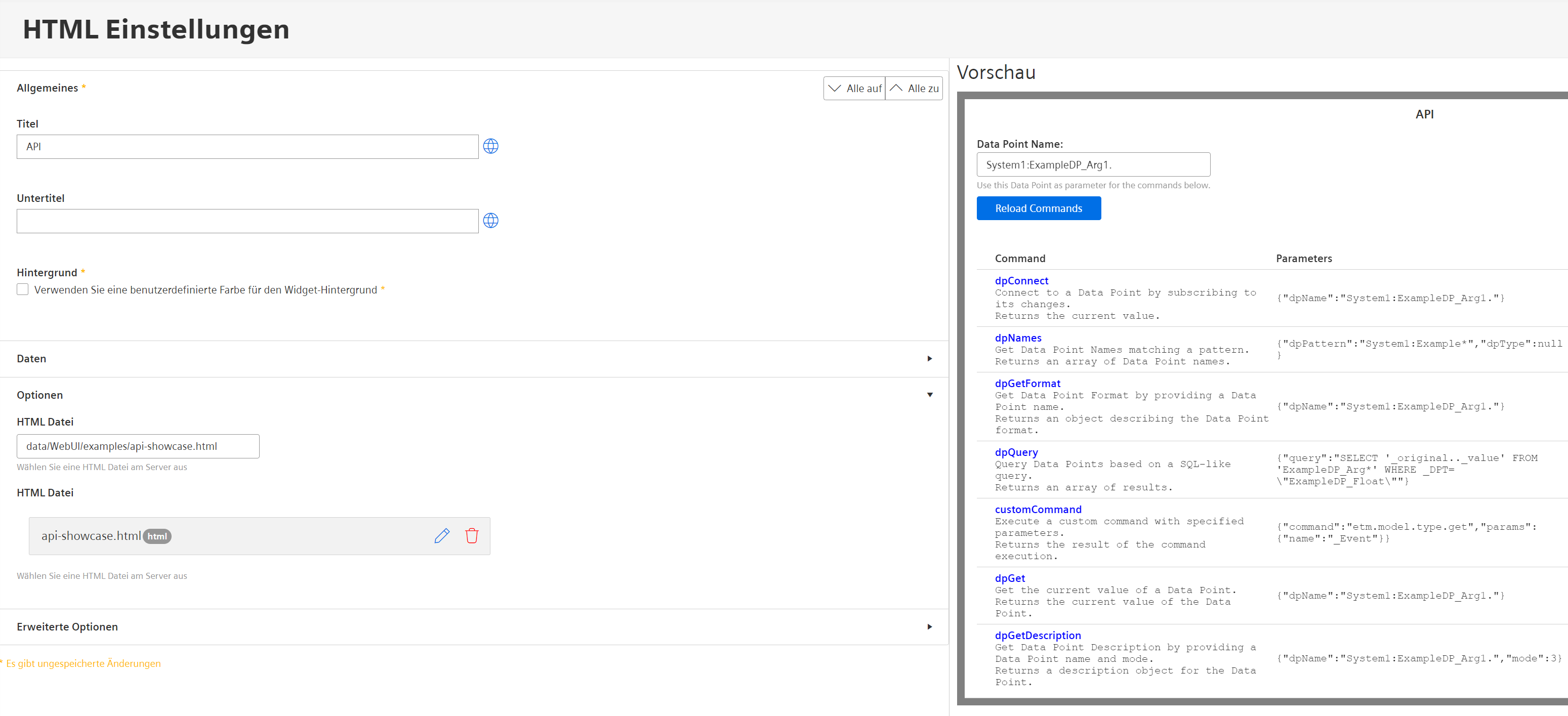
Einstellungen
Das Widget kann verwendet werden, um HTML-Dateien anzuzeigen, die auf dem Webserver gespeichert sind.
Die im Widget geladene HTML-Datei kann mit Hilfe des integrierten oa-rx-js-api auf Daten von WinCC OA zugreifen.
sandbox, allow-script und
allow-same-origin aktiv sein.| Parameter | Wert | Beschreibung |
|---|---|---|
| referrerpolicy | Gibt an, welche Referenzinformationen beim Abrufen der HTML-Datei gesendet werden sollen. Weitere Informationen zu den Optionen finden Sie in der Mozilla-Dokumentation https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-referrerpolicy. | |
| allowfullscreen | true / false |
Setzen Sie die Option auf true, wenn Sie zulassen möchten, dass die Website den Vollbildmodus innerhalb des Widgets verwendet. Wenn Sie dies aktivieren, wird das Widget nicht im Vollbildmodus ausgeführt, aber eine solche Option für die Website bereitgestellt. Wenn Sie beispielsweise ein YouTube-Video einbinden und im Vollbildmodus ausführen möchten, zeigt die Verwendung von true das Video im Vollbildmodus, um es zu maximieren. Mit false wird das Video in dem Bereich maximiert, der für das Widget vorgesehen ist. |
| sandbox |
|
Im Sandbox-Modus können Sie mit erweiterten Optionen die Einschränkungen für den im HTML-Widget eingebetteten Inhalt steuern. Aktivieren Sie die sandbox-Checkbox, um den Sandbox-Modus zu aktivieren. Wenn die Sandbox auf false gesetzt ist, verliert das HTML-Widget das Sandbox-Attribut. Weitere Informationen zu den Sandbox-optionen finden Sie in der Mozilla-Dokumentation https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox. |


