WinCC OA EWOs
Dieses Kapitel beschreibt die WinCC OA EWOs.
BackgroundCover.ewo
Das Ewo finden Sie unter wincc_oa_path/bin/widgets//.
Es handelt sich um ein einfaches "External Widget Object", welches einfach über andere Widgets (z.B: Buttons, Checkboxen, Registerkarten,..) gelegt werden kann, um diese im Bedarfsfall verdecken zu können.
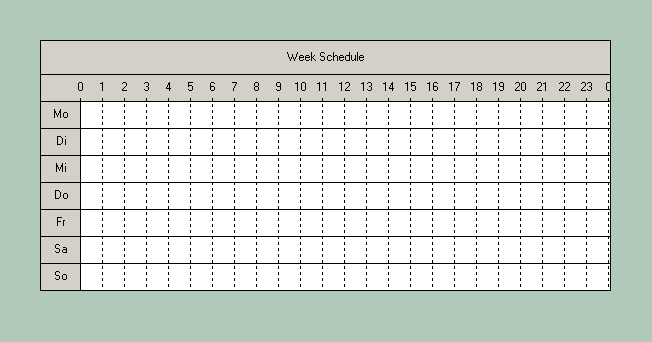
Scheduler.ewo
Das Scheduler.ewo liegt unter wincc_oa_path//bin/widgets//.
Es ist für die Funktionalität des WinCC OA-Schedulers erforderlich und wird bei der WinCC OA-Installation mitgeliefert, kann aber auch als Objekt in ein Panel integriert werden.

Das Scheduler-Ewo enthält einige spezielle Eigenschaften, die im Folgenden aufgelistet werden:
- backgroundOrigin: Diese Eigenschaft enthält den Ursprung des Objekt-Hintergrunds. Der Ursprung ist entweder WidgetOrigin (default), ParentOrigin, WindowOrigin oder AncestorOrigin. Die Eigenschaft hat Bedeutung nur wenn das Objekt ein Hintergrund-Pixmap hat und die Platzierung eine Rolle spielt.
- header: Der Titel des Objektes (in der Abbildung oberhalb "Week schedule").
- inhibitOverlap: Wenn diese Eigenschaft auf TRUE gesetzt wird, verhindert es die Erstellung von zwei überlappenden Zeitbalken.
- numDays: Anzahl der Tage, die im Scheduler angezeigt werden.
- readOnly: TRUE oder FALSE. Defaultmäßig FALSE d.h. dass Zeitbalken zur Laufzeit gezeichnet werden können.
- snapMinutes: Das definiert einen Raster, wo Sie nur mehr in den eingestellten Schritten einen Balken zeichnen oder verschieben können.
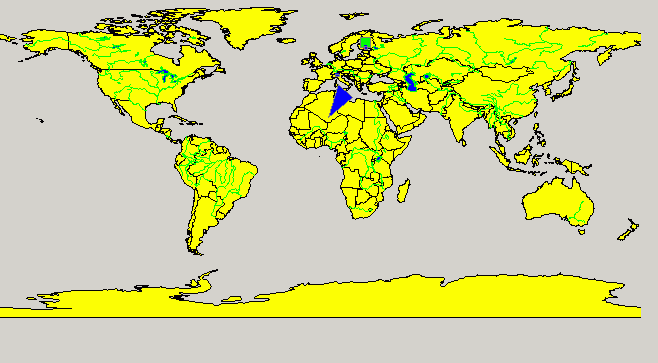
GIS Viewer-EWO
Das GIS Viewer-EWO erlaubt die Anzeige und Verwaltung von ESRI Shape-Dateien. Es können Landkarten angezeigt werden und Objekte zu den Landkarten hinzugefügt werden. Der GIS-Viewer wurde für WinCC OA maßgeschneidert und bietet Funktionen wie:
- Laden von WinCC OA colorDB-Dateien. Der Viewer versteht WinCC OA Farben inklusive blinkende Farben
- Ein Shape-Layer kann mit einem _SumAlertPanel-Datenpunkt verknüpft werden. Daher wird das Shape im Falle von einem Alarm für diesen Datenpunkt blinken.
- Der Viewer versteht die Funktion dpQueryConnectSingle() und führt eine dpQueryconnect-Abfrage aus sowie übergibt diese Daten direkt an den Viewer.
Der WinCC OA GIS-Viewer wird nicht mit Landkarten geliefert. ETM stellt keine ESRI Shapes-Dateien zur Verfügung und kann bei der Anschaffung der ESRI Shape-Dateien keine Hilfe anbieten. Im Internet können Sie gratis Landkarten finden oder müssen möglicherweise eine Landkarte mit den passenden Informationen erwerben.

Siehe Kapitel Einführung zum GIS-Viewer für eine Einführung zum Thema. Eine Liste der verfügbaren Funktionen finden Sie am Ende des Kapitels Einführung zum GIS-Viewer.
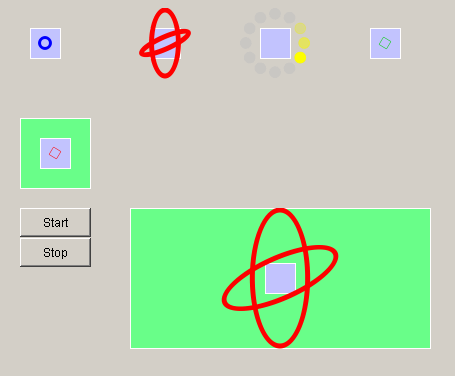
AttentionEffect.ewo
Das AttentionEffect.ewo bietet vier verschiedene Effekte (Animationen), um die Aufmerksamkeit eines Benutzers auf einen bestimmten Punkt in einem Panel zu lenken.
Das AttentionEffect.ewo finden Sie in Ihrem WinCC OA Installationsverzeichnis unter /bin/widgets//.
Über das erweiterte Attribut color1 kann die Farbe (mit/ohne "alpha"-Transparenz) des Effekts gesetzt werden.
Über das erweiterte Attribut effectType kann die Effektart ausgewählt werden.
Für ein AttentionEffect.ewo können 3 Arten von Ereignissen implementiert werden: clicked(), doubleClicked(), rightMousePressed().
Die vier verfügbaren Effektarten, die in einer Endlosschleife im Panel angezeigt werden, sind:
- WaterDrop
-

- Sphere
-

- FlashLight
-

- RotatingRect
-

Unter gewissen Umständen kann es bei der Verwendung von AttentionEffectEWO zu Performance-Problemen kommen. Verwenden Sie in diesem Fall die folgenden Config-Einträge in der [attentionEffectEWO]-Sektion der Config-Datei.
[attentionEffectEWO]
updateIntervalWaterDrop = 100
updateIntervalSphere = 150
updateIntervalFlashLight = 200
updateIntervalRotatingRect = 100Die Werte werden in Millisekunden angegeben. Der Minimalwert ist 40 Millisekunden. 40 ist auch der Defaultwert. Alle Werte, die kleiner als 40 Millisekunden sind, werden automatisch auf den Defaultwert 40 Millisekunden gesetzt. Wenn alle dieser Einträge nicht gesetzt sind, wird der Defaultwert (40 Millisekunden) für den fehlenden Eintrag verwendet. Wenn die Config-Einträge nicht gesetzt sind oder die Sektion (attentionEffectEWO) fehlt, wird der Defaultwert (40 Millisekunden) verwendet.
Wenn das AttentionEffect.ewo einem Panel hinzugefügt wird, ist es transparent. Im aufgeschalteten Panel wird erst dann die Animation gestartet, wenn ein start()-Befehl aufgerufen wird (siehe unten). Platzieren Sie deshalb das EWO zentriert über dem Objekt, auf welchem die Aufmerksamkeit des Benutzers gelenkt werden soll (in den obigen Abbildungen ist es ein Rechteck).
Starten und Stoppen von Animationen
Ein Effekt ist in einem aufgeschalteten Panel erst dann sichtbar, wenn er mittels start()-Befehl aufgerufen wurde.
 Beispiel
Beispiel
Beispielcode für das Clicked-Ereignis einer Schaltfläche, um alle Effekte eines Panels zu starten
main()
{
dyn_string shapes = getShapes(myModuleName(), myPanelName(), "shapeType", "AttentionEffect_ewo");
for (int i = 1; i <= dynlen(shapes); i++)
{
shape s = getShape(shapes[i]);
s.start();
}
}Ein Effekt kann mittels eines stop()-Befehls wieder gestoppt werden.
Beispielcode für das Clicked-Ereignis einer Schaltfläche, um alle Effekte eines Panels zu stoppen:
main()
{
dyn_string shapes = getShapes(myModuleName(), myPanelName(), "shapeType", "AttentionEffect_ewo");
for (int i = 1; i <= dynlen(shapes); i++)
{
shape s = getShape(shapes[i]);
s.stop();
}
}

PictureFlow.ewo
Beim PictureFlow handelt es sich um ein EWO, welches der animierten Darstellung von Bildern und auch Panels (genaugenommen die Bilder der Panels) dient. Die Bilder und Panels werden in Form von Slides (anders gesagt auch: Folien) im PictureFlow angeordnet. In der Mitte befindet sich immer das Hauptslide. Wenn eines der Slides auf der linken bzw. rechten Seite vom Hauptslide mit der Maus angeklickt wird, bewegen sich die Slides in die entsprechende Richtung, so dass das nächste linke bzw. rechte Slide zum Hauptslide wird. Ein direktes "Springen" zum z.B. drittnächsten Slide wird nicht unterstützt, d.h. man muss drei Mal auf die rechte Slidegruppe mit der linken Maustaste klicken, um zum drittnächsten Slide zu gelangen.
Das PictureFlow.ewo finden Sie in Ihrem WinCC OA Installationsverzeichnis unter /bin/widgets//.

Anhand des folgenden Beispiels werden die verfügbaren CTRL-Funktionen für das PictureFlow EWO erklärt. Wenn Sie dieses Script in das Initialize-Ereignis Ihres PictureFlow EWOs kopieren und unterhalb des EWOs einen primitiven Text mit dem Namen "panelFileName" einfügen, erhalten Sie das gleiche PictureFlow wie in obiger Abbildung dargestellt.
dyn_string names;
main()
{
//Definiert die Größe eines Slides in Pixel
this.slideSize = makeDynInt(150, 200);
for (int i = 0; i < 1; i++)
{
/*Fügt ein neues Slide mit Bild dem PictureFlow hinzu. Die Pfadangabe erfolgt ab dem /pictures Verzeichnis*/
this.addSlide("PlantIcons/binocular_2.gif");
/*Fügt die Pfadangabe an das dynamische Feld names an, um diesen später im "panelFileName" anzuzeigen*/
dynAppend(names, "PlantIcons/binocular_2.gif");
this.addSlide("PlantIcons/binocular_3.gif");
dynAppend(names, "PlantIcons/binocular_3.gif");
this.addSlide("PlantIcons/binocular_4.gif");
dynAppend(names, "PlantIcons/binocular_4.gif");
this.addSlide("PlantIcons/globe_1.gif");
dynAppend(names, "PlantIcons/globe_1.gif");
this.addSlide("PlantIcons/globe_2.gif");
dynAppend(names, "PlantIcons/globe_2.gif");
this.addSlide("PlantIcons/globe_3.gif");
dynAppend(names, "PlantIcons/globe_3.gif");
this.addSlide("PlantIcons/globe_4.gif");
dynAppend(names, "PlantIcons/globe_4.gif");
}
//Es wird ein leeres Slide ohne Bild hinzugefügt
anytype any;
this.addSlide(any);
dynAppend(names, "-empty-");
/*Aufruf der Funktion addPanels() zum Einbinden der Bilder von Panels aus
dem Verzeichnis /panels sowie /panels/examples*/
addPanels("");
addPanels("examples");
/*Definiert den Index des Slides (beginnend bei 0), welches als Hauptslide (d.h. mittig) angezeigt wird,
wenn das PictureFlow EWO aufgeschaltet wird*/
this.centerIndex = 3;
//Gibt die gespeicherten Pfadangaben entsprechend im Textfeld aus
panelFileName.text = names[4];
}
addPanels(string dir)
{
anytype pixmap;
//Ermittelt den absoluten Pfad zu den, in main(), angegebenen Panelverzeichnissen
string path = getPath(PANELS_REL_PATH, dir, getActiveLang(), SEARCH_PATH_LEN);
//Speichert die Panelnamen
dyn_string files = getFileNames(path);
/*Das Bild jedes Panels wird im Cache abgelegt und dann als einzelne Slides dem PictureFlow hinzugefügt*/
for (int i = 1; i <= dynlen(files); i++)
{
string cached = getPath(PICTURES_REL_PATH, "panel-cache/" + dir + "/" + files[i] + ".png");
if ( cached == "" )
{
DebugN(i, dir + "/" + files[i], getPanelPreview(pixmap, dir + "/" + files[i], 0.5));
mkdir(getPath(PICTURES_REL_PATH, "panel-cache/") + dir);
imageToFile(pixmap, "panel-cache/" + dir + "/" + files[i] + ".png");
}
else
pixmap = QVarPicture("panel-cache/" + dir + "/" + files[i] + ".png");
dynAppend(names, dir + "/" + files[i]);
this.addSlide(pixmap);
}
}CONTROL Funktionen
-
slideCount(int); - Liefert die Anzahl der angezeigten Slides. Beispiel:
main() { this.addSlide("PlantIcons/globe_1.gif"); this.addSlide("PlantIcons/globe_2.gif"); int count = this.slideCount; DebugN(count); //Liefert 2 } -
setSlide(int index, string filename | qvariant image); - Setzt ein Bild (filename aus dem Verzeichnis /pictures) in ein Slide mit einem bestimmten Index (beginnend bei 0).
-
slideBackgroundcolor(string); - Definiert die Hintergrundfarbe der Slides.
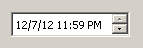
DateTimeEdit.ewo
Das DateTimeEdit.ewo dient als Widget für das Bearbeiten von Datum- und Zeitangaben. Für das Erhöhen oder Verringern der Werte sowie die Auswahl des zu bearbeitenden Bereiches können auch die Pfeiltasten der Tastatur verwendet werden.
Das DateTimeEdit.ewo finden Sie in Ihrem WinCC OA- Installationsverzeichnis unter /bin/widgets//.

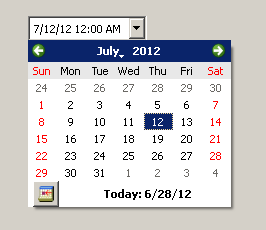
Mittels der Eigenschaft "calendarPopup" des DateTimeEdit.ewo ist es möglich, ein Kalender-Popup zu aktivieren/deaktivieren, welches die Auswahl des Datums erlaubt (siehe Abbildung "DateTimeEdit.ewo + Kalender-Popup").

Sämtliche Werte (Datum & Zeit) werden intern als Datentyp "time" abgebildet.
Das DateTimeEdit.ewo hat einige spezielle Eigenschaften, die im Folgenden beschrieben werden:
-
date: Liefert das gewählte Datum zurück. Die Zeit hat hierbei einen Wert von 0.
-
time: Liefert nur die Zeit zurück, das Datum entspricht dem Wert 1.1.1970.VORSICHT: Diese Eigenschaft kann nur mittels getValue() abgerufen werden!
-
dateTime: Liefert Datum und Zeit zurück.
-
displayFormat: Erlaubt das Definieren des Ausgabeformates für Datum und Zeit.
-
todayDisplayFormat: Erlaubt das Definieren des Ausgabeformates für den "Today"- Wert des Kalender-Popups.
-
calenderPopup: Erlaubt die Anzeige des Kalender-Popups. Bei einem Wert von "true" wird das Popup angezeigt, bei einem Wert von "false" wird das Popup nicht angezeigt.
Bitte beachten Sie, dass ein Kalender-Popup nur angezeigt werden kann, wenn ein gültiges Datumsformat hinterlegt wurde, welches eine Tag/Monat/Jahr Auswahl ermöglicht. Ebenfalls muss für die Anzeige der "Gehe zu Heute" Schaltfläche das calenderPopup explizit auf "true" gesetzt werden nachdem ein gültiges Datumsformat definiert wurde. Anderenfalls steht diese Schaltfläche nicht zur Verfügung.
Folgende Format-Angaben stehen zur Verfügung:
Folgende Ausdrücke stehen für das Datum zur Verfügung:
| Ausdruck | Ausgabe |
|---|---|
| d | Der Tag als Nummer ohne einer führenden 0. (1 bis 31) |
| dd | Der Tag als Nummer mit einer führenden 0. (01 bis 31) |
| ddd | Die Kurzform des Tages (z.B. 'Mon' bis 'Son'). |
| dddd | Der vollständige Name des Tages (z.B. Montag bis Sonntag) |
| M | Das Monat als Nummer ohne einer führenden 0. (1 bis 31) |
| MM | Das Monat als Nummer mit einer führenden 0. (01 bis 31) |
| MMM | Die Kurzform des Monats (e.g. 'Jan' to 'Dez') |
| MMMM | Der vollständige Name des Monats (z.B. 'January' to 'December') |
| yy | Das Jahr als zweistellige Nummer (00-99) |
| yyyy | Das Jahr als vierstellige Nummer (XX00-XX99) |
| Ausdruck | Ausgabe |
|---|---|
| h | Die Stunde als Nummer ohne einer führenden 0 (0 bis 23 bzw. 1 bis 12 wenn AM/PM angezeigt wird) |
| hh | Die Stunde als Nummer mit einer führenden 0 (00 bis 23 bzw. 01 bis 12 wenn AM/PM angezeigt wird) |
| m | Die Minuten als Nummer ohne einer führenden 0. (0 bis 59) |
| mm | Die Minuten als Nummer mit einer führenden 0. (00 bis 59) |
| s | Die Sekunden als Nummer ohne einer führenden 0. (0 bis 59) |
| ss | Die Sekunden als Nummer mit einer führenden 0. (00 bis 59) |
| z | Die Millisekunden als Nummer ohne führender 0. (0 bis 999) |
| zzz | Die Millisekunden als Nummer mit führender 0. (000 bis 999) |
| AP | Platzhalter für die Werte "AM" oder "PM". |
| ap | Platzhalter für die Werte "am" oder "pm". |
| Format | Ergebnis |
|---|---|
| dd.MM.yyyy | 21.05.2001 |
| ddd MMMM d yy | Die Mai 21 01 |
| hh:mm:ss.zzz | 14:13:09.042 |
| h:m:s ap | 2:13:9 pm |
DialGauge EWO
Das DialGauge EWO dient zur Anzeige von Messwerten. Es zeigt eine Werteskala, einen Einheiten-Text, Zeiger, Gehäuse und einen Glasdeckel.

Das DialGauge.ewo finden Sie in Ihrem WinCC OA Installationsverzeichnis unter /bin/widgets//.
Folgende Eigenschaften stehen zur grafischen Bearbeitung des Widgets zur Verfügung:
| Property | Beschreibung |
|---|---|
| backgroundBrush |
Definiert den Hintergrund. Default ist "outline". Mögliche Werte sind:
Für nähere Informationen zu den verschiedenen Füllmustern, siehe auch: Füllmuster-String |
| markingStyle |
Per Script können farbliche Bereiche definiert werden, die entlang der Skala angezeigt werden (siehe "addMarking"). Mit dieser Eigenschaft wird festgeleget, wo diese Bereiche angezeigt werden.
|
| maxAngle | Position des Maximalwerts. Der Winkel wird in Grad bezogen auf 12 Uhr angegeben, d.h. -90 entspricht 9 Uhr, +90 entspricht 3 Uhr. |
| Maximum | Obergrenze des Wertebereichs. |
| minAngle | Position des Minimalwerts. |
| Minimum | Untergrenze des Wertebereichs. |
| needleBrush |
Legt den Füllmodus der Nadel fest. Bei "outline" wird der Default-Modus verwendet. Mögliche Werte sind:
Für nähere Informationen zu den verschiedenen Füllmustern, siehe auch: Füllmuster-String |
| needleCenterShift | Ermöglicht das Verschieben des Zentrums der Skala (=Drehpunkt der Nadel) in x bzw. y Richtung. |
| needleColor | Legt die Farbe der Nadel fest. |
| scaleRadiusDelta | Hiermit kann der Radius der Skala variiert werden (vergrößern, verkleinern). |
| showCasing | Mit showCasing wird festgelegt, ob das Gehäuse angezeigt wird oder nicht. |
| showGlass | Mit showGlass wird festgelegt, ob der Glasdeckel angezeigt wird oder nicht. |
| showNeedleKnob | Erlaubt es die Anzeige der Kugel der Nadel zu deaktivieren. |
| showTickLabels | Definiert ob die Werte über den großen Skalenmarkierungen angezeigt werden sollen. |
| Skin |
Es stehen zwei verschiedene Skins zur Verfügung um das Aussehen des Widgets zu verändern:
|
| tickStyle |
Definiert die Anzeige der Skalenmarkierungen innerhalb der Gauge. Folgende Optionen stehen zur Verfügung:
|
| unit | Über dieses Property kann die Einheit der Anzeige angegeben werden. |
| unitPosition | Dient zur Positionierung der Einheit. Der Punkt [0/0] befindet sich genau im Mittelpunkt des Widgets. |
Das folgende Beispiel setzt die Einheit, deren Position, drei verschiedene Skalen-Bereiche und deren Anzeigeart fest.
main()
{
this.unit("°C");
this.unitPosition(0,25);
this.minimum(0);
this.maximum(200);
this.markingStyle("InsideScale");
this.addMarking(0,80,"green");
this.addMarking(80,150,"yellow");
this.addMarking(150,200,"red");
}
ToggleSwitch EWO
Der ToggleSwitch ist ein Ein/Aus Schalter. Per Klick wird er umgeschaltet und löst dabei das "toggled" Script aus.
Sie finden das ToggleSwitch.ewo in Ihrem WinCC OA-Installationsverzeichnis unter /bin/widgets/.

Zum Bearbeiten des ToggleSwitch EWOs stehen folgende Properties zur Verfügung:
| Property | Beschreibung |
|---|---|
| autoExclusive | Wird dieses Property aktiviert, verhalten sich alle Buttons die zum gleichen Parent-Widget gehören, als wären sie Mitglied einer Exklusiven Button-Gruppe. Das bedeutet, dass immer nur ein Button aktiviert werden kann. Wird ein weiterer Button aktiviert, deaktiviert sich der vorherige automatisch. |
| backgroundBrushOff |
Definiert das Füllmuster des Hintergrunds wenn der ToggleSwitch ausgeschaltet ist. Default ist "outline". Mögliche Werte sind:
Für nähere Informationen zu den verschiedenen Füllmustern, siehe auch: Füllmuster-String |
| backgroundBrushOn |
Definiert das Füllmuster des Hintergrunds wenn der ToggleSwitch eingeschaltet ist. Default ist "outline". Mögliche Werte sind:
Für nähere Informationen zu den verschiedenen Füllmustern, siehe auch: Füllmuster-String |
| checked | Zeigt den aktuellen Zustand an bzw. wechselt diesen. |
| skin |
Es stehen verschiedene Skins zur Verfügung um das Aussehen des Widgets zu verändern:
|
| textOff | Text der am Schalter angezeigt wird, wenn dieser ausgeschaltet ist. |
| textOn | Text der am Schalter angezeigt wird, wenn dieser eingeschaltet ist. |
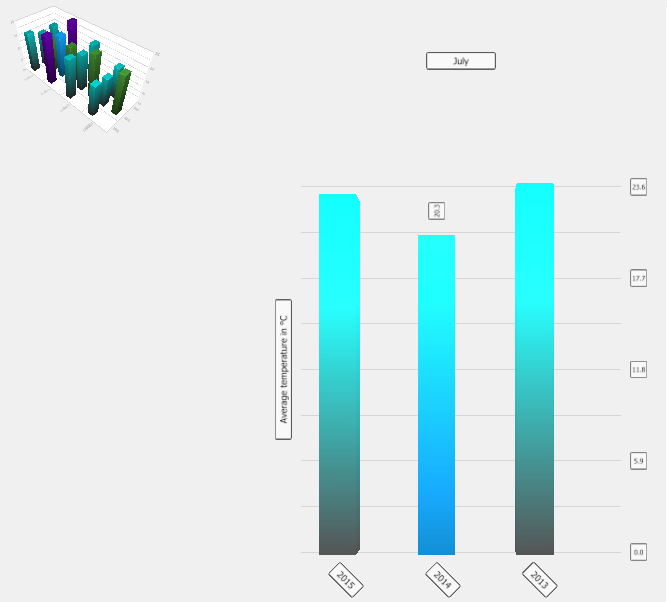
BarChart3D EWO
Die Daten werden in Serien definiert. Eine Serie ist ein logisch zusammengehöriges Daten-Set, das wiederum in Reihen und Spalten angezeigt wird.
| Property | Beschreibung |
|---|---|
| barSpacing | Definiert den Abstand in X- und Z-Richtung zwischen den einzelnen Balken. Per Default ist die Einstellung (1.0, 1.0). |
| barThickness |
Definiert über das Seitenverhältnis der X- und Z-Achse die Dicke der Balken. 1.0 bedeutet dass die Breite und Tiefe des Balkens gleich groß ist. 0.5 bedeutet, dass die Tiefe zweimal so groß ist wie die Breite. Der Defaultwert ist auf 1.0 gesetzt. |
| xRotation | Rotationswinkel der Kamera auf X-Achse rund um den Zielpunkt in Grad |
| yRotation | Rotationswinkel der Kamera auf Y-Achse rund um den Zielpunkt in Grad |
| zoomLevel | Die Zoomstufe der Kamera in Prozent. Bei 100.0 ist kein Zoom für die Kamera gesetzt. |
| rowLabels | Definiert die Zeilenlabels |
| columnLabels | Definiert die Spaltenlabels |
| valueLabels | Read-only Property das automatisch errechnet wird. Es beinhaltet die Werte der Labels die an der Y-Achse angezeigt werden. |
| valueLabelFormat |
Definiert das Format das für die Labels der Y-Achse verwendet wird. Folgende Typzeichen werden unterstützt: d, i, o, x, X, f, F, e, E, g, G, c Weitere Details finden Sie unter sprintf(). |
| valueAxisSegmentCount |
Gibt an, wie viele Labels gezeichnet werden. Die Anzahl an Gridlinien die gezeichnet wird, errechnet sich über folgende Formel: Segmente * Untersegmente + 1 Der Defaultwert ist 5 und darf nicht auf einen Wert unter 1 gesetzt werden. |
| valueAxisSubSegmentCount | Definiert die Anzahl an Untersegmenten innerhalb eines jeden Segments an der Y-Achse. Zusätzlich zu jedem Segment werden Gridlinien für jedes Untersegment gezeichnet. Der Defaultwert ist 1 und kann nicht auf einen Wert unter 1 gesetzt werden. |
| rowTitle | Definiert den Zeilentitel. Dieser Titel wird nur im 2D-Slice-Modus angezeigt. |
| columnTitle | Definiert den Spaltentitel. Dieser Titel wird nur im 2D-Slice-Modus angezeigt. |
| valueTitle | Definiert den Werttitel. Dieser Titel wird nur im 2D-Slice-Modus angezeigt. |
| barShadowQuality |
Folgende Konstanten können zur Definition des Schattens verwendet werden:
Einschränkung: Schatten werden unter Windows nicht unterstützt.
|
| barSelectionMode |
Definiert den Auswahlmodus. Die Modi können innerhalb des Strings durch Verwendung der Pipe | kombiniert werden. Z.B.: "SelectionSlice|SelectionRow"
Anmerkung:
The modes can be combined inside the string with the | (pipe) character, e.g.
|
| slicingActive | Zeigt an, ob der 2D-Slicing-Modus momentan aktiv ist oder nicht |
| ambientLightStrength | Stärke des Umgebungslichts vom gesamten Graphen. Der Wert muss zwischen 0.0 und 1.0 angegeben werden. |
| lightStrength | Lichtstärke des gesamten Graphen. Der Wert muss zwischen 0.0 und 10.0 angegeben werden. |
| highlightLightStrength | Lichtstärke bei ausgewählten Elementen. Der Wert muss zwischen 0.0 und 10.0 angegeben werden. |
| lightColor | Lichtfarbe |
| colorStyle |
Definiert den Stil von Graphfarben:
|
| baseColor | Definiert die Farbe der ersten Serie, wenn colorStyle auf "ColorStyleUniform" gesetzt wird. |
| baseGradient | Definiert den Farbverlauf der ersten Serie, wenn colorStyle nicht "ColorStyleUniform" ist. |
main()
{
dyn_float A_temp2015, A_temp2014, B_temp2014;
dpGet("CityA.y15", A_temp2015, "CityA.y14", A_temp2014);
//get temperature values used for series 0
dpGet("CityB.y14", B_temp2014);
//get temperature values used for series 1
this.addSeriesRow(0, A_temp2015);
//define series and rows
this.addSeriesRow(0, A_temp2014);
this.addSeriesRow(0, makeDynFloat(17.4, 23.6, 19.1, 14.9));
//define values for row manually
this.addSeriesRow(1, makeDynFloat());
//define second series, insert blank row
this.addSeriesRow(1, B_temp2014);
this.rowTitle("Year");
this.columnTitle("Month");
this.valueTitle("Average temperature in °C");
this.columnLabels(makeDynString("June","July","August", "September"));
this.rowLabels(makeDynString("2015","2014","2013"));
this.valueLabelFormat("%.1f");
this.setSeriesBarLabelFormat(0, "Row: @rowIdx, Column: @colIdx, @valueTitle: %.1f");
//define label format
//define number of segments, sub segments and bar style
this.valueAxisSegmentCount(4);
this.valueAxisSubSegmentCount(2);
this.barSpacing(makeDynFloat(1.5, 1.0));
this.barThickness(1.5);
this.lightStrength(8.0);
this.highlightLightStrength(10.0);
this.colorStyle("ColorStyleObjectGradient");
this.baseGradient("[gradient,[linear,pad,0.0,0.0,1.0,1.0,0.0,{50,50,50}, 1.0,{10,200,200}]]");
this.barSelectionMode("SelectionSlice|SelectionItemAndColumn");
}

Hinweise und Einschränkungen

Chart EWO
Das Chart EWO dient dazu Prozesswerte innerhalb von Diagrammen darzustellen. Mehrere Typen an Diagrammen stehen zur Verfügung: Donut/Donut Balken, Radardiagramm, Balken/Prozent-Balken , Blasen und Polar.
Die Typen der Diagramme können dynamisch mittels der Eigenschaften angepasst werden. Unterhalb findet sich eine Liste an EWO-spezifischen Eigenschaften. Eine Liste der weiteren verfügbaren Funktionen finden Sie unter Chart.ewo Funktionen.
| Eigenschaft | Beschreibung |
|---|---|
| angularGridStep | Schritte zwischen jeder Linie im Grid welches über die Zeichenfläche gelegt wird. Standardmäßig werden 15 Grad Abstände zwischen jeder Linie verwendet. Wenn der Wertebereich der Achse 0 (axis[0]) angepasst wird, erfolgt eine automatische Berechnung der Abstände, sollte diese Eigenschaft nicht gesetzt sein. Die Eigenschaft wird auch nur verwendet wenn ein Wert >= 1 gesetzt wurde. Anderenfalls wird ebenfalls ein automatischer Abstand berechnet. |
| plotColor | Farbe welche für die Zeichenfläche in Kombination mit dem plotFillType verwendet werden soll. Die Farbe wird nicht angewandt sollte der plotFillType Gradient oder Bild verwendet werden. |
| plotFillType | Fülltyp der für die Zeichenfläche verwendet werden soll. |
Die folgenden Event Scripts sidn für das EWO verfügbar:
| Event | spezifisches Verhalten |
|---|---|
| currentRootChanged() | - |
| itemDoubleClicked(int series, int idx) |
TreeMap Navigation: Als Standardverhalten wird bei einem Doppelclick auf einem Item in der TreeMap das geclickte Item das neue root-Item, wenn es child-Items besitzt. Dieses Verhalten kann mit navigateOnClick verändert werden. Es wird stattdessen dieses Event ausgelöst. |
| itemRightPressed(int series, int idx) |
TreeMap Navigation: Als Standardverhalten navigiert ein Rechtsclick in der Hierarchie eine Ebene nach oben. Dieses Verhalten kann mit navigateOnClick verändert werden. Es wird stattdessen dieses Event ausgelöst. |
| itemSelected(int series, int idx) | - |
PDF Viewer EWO
Das PDF Viewer EWO erlaubt es PDF-Dateien in einem EWO anzuzeigen.

EWO - Funktionen
| Funktion | Beschreibung |
|---|---|
| goToNamedDestination() | Springt zur angegebenen Position |
| load() | Lädt ein PDF |
EWO - Eigenschaften
Folgende Eigenschaften stehen für das EWO zur Verfügung:
| Eigenschaft | Beschreibung | Default |
|---|---|---|
| zoomFactor | Gibt den Zoomfaktor an. 1.0 == 100%. Der Zoomfaktor wird nur verwendet, wenn der zoomMode "CustomZoom" ist - Siehe unterhalb. | 1 |
| zoomMode |
Gibt den Zoom-Modus an. Es können folgende Modi verwendet werden:
|
"FitToWidth" |
| currentPage |
Das Attribut liefert die Nummer der aktuellen Seite zurück, 1..n. |
- |
| pageCount |
Das Attribut liefert die Seitenanzahl des Dokuments zurück. main(mapping event) { DebugN(Pdf_ewo1.pageCount()); } |
- |
| namedDestinations | Liefert einen dyn_string der alle Namen der benannten Ziele (named destinations) innerhalb des aktuellen PDFs beinhält. Leer wenn kein Dokument geladen wurde oder kein Ziel vorhanden ist. | - |
| showControls | Dieses Attribut bestimmt, ob der Navigationsbereich angezeigt oder ausgeblendet wird. Der Default-Wert TRUE zeigt den Bereich an. | TRUE |
Hinweise und Einschränkungen
DoubleSpinbox EWO
Das DoubleSpinBox EWO ist eine erweiterte Version des bereits verfügbaren Spin-Buttons und bietet zusätzliche Optionen für die visuelle Anpassbarkeit.
EWO Ereignisse
Folgende Ereignisse stehen für das EWO zur Verfügung:
| Ereignis | EWO Spezifisches Verhalten |
|---|---|
| initialized() | - |
| acknowledge() | - |
| keyboardFocusIn() | - |
| keyboardFocusOut() | - |
| langChanged() | - |
| mouseOver(bool enter) | - |
| changed(double dValue, bool bFinished) | Das Ereignis wird ausgelöst wenn sich der Wert entweder durch die Schaltfläche oder mittels Tastatur Eingabe. Das Ereignis wird für jede Änderung ausgelöst und der übergebene Parameter dValue wird entsprechend aktualisiert.. Der Parameter bFinished ändert sich nur auf true wenn die Maus losgelassen, der Tatstaurfokus gewechselt oder die Änderung mittels "Eingabe" Taste bestätigt wurde. Die Pfeiltasten "Aufwärts" und "Abwärts" können ebenfalls verwendet werden um den Wert des EWOs anzupassen. In diesem Fall wird das Loslassen der Taste gewertet um bFinished auf true zu setzen. Auch das Mausrad kann verwendet werden um die Werte zu ändern. Hinweis Wenn der Wert mittels CTRL angepasst wird, wird dieses Ereignis nicht ausgelöst. |
| doubleClicked(mapping event) | - |
| rightMousePressed(mappig event) | - |
EWO-Eigenschaften
Folgende Eigenschaften stehen für das EWO zur Verfügung:
| Property | Description | Default |
|---|---|---|
| accelerated | Erlaubt es festzulegen ob die Wertänderung bei kontinuierlich gedrückten Tasten beschleunigt werden sollen. | true |
| alignments | Ausrichtung des Objektes, mögliche Werte: left, right oder center | left |
| backGroundBrush | Füllung des Hintergrundes | solid |
| backgroundColor | Hintergrundfarbe des gesamten Widgets | "_Windows" |
| borderStyle | Rahmenstyle des Widgets, mögliche Werte: styled, flat oder kein Rahmen (=none) | Styled |
| buttonDownIcon | Benutzerdefiniertes Icon | "" |
| buttonPos | Position der Schaltflächen:: "right", "left", geteilt auf beide Seiten (= "left/right") oder geteilt nach oberhalb und unterhalb (= "up/down") | right |
| buttonSymbols | Symbol der Schaltfläche, mögliche Werte: "plus/minus", "up/down" oder "none" | "up/down" |
| buttonUpIcon | Benutzerdefiniertes Icon | "" |
| contextMenuPolicy | Einstellung für das Verhalten des Kontextmenüs. | - |
| correctionMode | Verhalten für die Korrektur von ungültigen Werten.: CorrectToPreviousValue (Den Wert vor der Änderung), CorrectToNearestValue (Wenn der Wert außerhalb des Min und Max Bereiches liegt wird auf den nächsten gültigen Wert korrigiert.) | CorrectToPreviousValue |
| decimals | Anzahl der Stellen nach dem Komma. | 0 |
| focusLostCancels | Definiert ob der Verlust des Fokus die Bearbeitung abbricht oder die Werte übernimmt. Hinweis: Ein Fokuswechsel mittels Tab oder Backtab bricht die Bearbeitung des Wertes nicht ab und der neue Wert wird übernommen. | false |
| foregroundColor | Vordergrundfarbe / Text | "_WindowText" |
| hintValue | Zusätzlicher Hinweis Wert der unterhalb des eigentlichen Wertes anzeigt wird. Kann nicht mittels der Schaltflächen angepasst werden nur mittels direktem Setzen dieses Wertes. | 0 |
| hintValueVisible | Legt fest ob der hintValue angezeigt wird. | false |
| icon | String Icon welches vor dem Test angezeigt werden soll. | "" |
| innerBorderColor | Innere Rahmenfarbe, kann für die Anzeige von Alarmen verwendet werden. | "_Transparent" |
| inputFieldColor | Farbe des Eingabefeldes | "_Window" |
| invertedAppearance | Legt fest ob die Schalflächen invertiert angezeigt werden sollen. | false |
| invertedControls | Leg fest ob die Eingabe invertiert behandelt werden soll. | false |
| maximum | Maximum Wert (double) | 100 |
| minimum | Minimum Wert (double) | 0 |
| prefix | Prefix Text der innerhalb des EWOs vor dem Wert angezeigt werden soll. | "" |
| rangeBackground | Hintergrundfarbe des Bereich Labels | "blue" |
| rangeColor | Textfarbe des Bereich Labels | "white" |
| rangeFont | Schriftart des Bereich Textes | Standard Schriftart minus 3pt |
| rangeMaximum | Bereichswert der als Maximum angezeigt werden soll | 100 |
| rangeMinimum | Bereichswert der als Minimum angezeigt werden soll | 0 |
| rangeVisible | Legt fest ob die Bereichswerte anzeigt werden sollen. Diese werden immer 2 Pixel über dem EWO dargestellt. | false |
| showGroupSeparator | Legt Fest ob Trennzeichen angezeigt werden sollen, z.B. 1.000, 1.000.000, etc. | false |
| step | Legt die Genauigkeit eines Schrittes fest für das Erhöhen/Senken des Wertes. | 1.0 |
| suffix | Suffix Text der innerhalb des EWOs hinter dem Wert angezeigt werden soll.. | "" |
| value | Momentaner Wert als double; Lesen/Schreiben | 0 |
| valueVisible | Legt fest ob der Wert angezeigt werden soll oder nicht. | true |
| wrapping | Legt fest ob die Werte an den max/min Grenzen überspringen und wieder neu beginnen sollen. | true |
VideoPlayer Ewo
Der VideoPlayer Ewo ist eine Anwendung zum Abspielen lokaler (Datei) oder externer Audio- und/oder Videoströme (z.B.: "https://localhost:8079/data/video.mp4")
Die zugehörigen Funktionen und Attribute finden Sie hier.
EWO Ereignisse
Folgende Ereignisse stehen für das EWO zur Verfügung:
| barcodeDetected(string code) | Signalisiert, dass ein Barcode detektiert wurde und meldet den code. |
| error(mapping error) | Das Mapping enthält:
|
| imageSaved(int id, string fileName) | Signalisiert, dass ein Bild gespeichert wurde und meldet die id und den Dateinamen(fileName) einschließlich des Pfades. |
| mediaPositionChanged(long position) | Signalisiert die Positionsänderung des Mediums. |
| readyForCaptureChanged(bool ready) | Signalisiert, dass sich der Zustand der Aufnahmebereitschaft einer Kamera geändert hat. |


