Node.js® JavaScript Modul-Beispielimplementierung
Richten Sie ein JavaScript-Modul in Node.js® ein, indem Sie die bereitgestellten Vorlagen verwenden, Konfigurationsdateien aktualisieren und Abhängigkeiten installieren. Verknüpfen Sie das Modul mit dem JavaScript-Manager in WinCC OA und nutzen Sie das enthaltene Beispiel, um mit der Entwicklung und Bereitstellung zu beginnen.
Erstellen eines JavaScript Moduls
- Um ein neues JavaScript-Modul zu erstellen, suchen Sie zunächst die von WinCC OA bereitgestellten Vorlagen im Ordner javascript/templates/javascript in Ihrem WinCC OA-Installationsverzeichnis.
- Erstellen Sie in Ihrem WinCC OA-Projekt einen Pfad mit dem
Namen javascript/<modulename> (wobei
<modulename>der Name ist, den Sie für Ihr Modul verwenden möchten) und kopieren Sie den Inhalt des Ordnerstemplatesaus Schritt 1 in<modulname>. - Ersetzen Sie in javascript/<modulname>/package.json den
Wert für
"name"durch den Namen des Moduls, welcher der Konvention nach dem Verzeichnisnamen entsprechen muss, z. B.:{ "name": "<modulename>", ... } - Öffnen Sie eine Eingabeaufforderung in dem kopierten javascript/<modulename>-Verzeichnis.
- Rufen Sie den folgenden Befehl auf, um die erforderlichen
Module zu installieren.
npm install - Fügen Sie einen JavaScript-Manager mit dem Pfad von
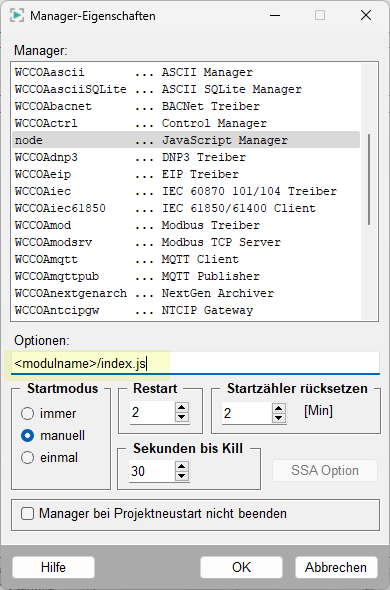
im kopierten Verzeichnis als einzigen Parameter hinzu (relativ zu javascript, z. B.: <modulename>/index.js). Setzen sie den Start-Modus auf manuell.<modulname>/index.jsAbbildung 1. Einen JavaScript-Manager hinzufügen 
- Starten Sie den Manager - er wird sich sofort schließen.
- Überprüfen Sie, ob die Meldung "
JavaScript Manager for WinCC OA working" im Log angezeigt wird. - Starten Sie die Entwicklung. Nachstehend finden Sie ein Beispiel für das Modul:
// The command line for the Node.js® manager must contain the path to // the transpiled file for this file relative to data/nodejs, e. g.: // // modulename/index.js // // NB: since the transpiled file must be used by the manager, the // extension is .js, not .ts // import WinCC OA interface import { WinccoaManager } from 'winccoa-manager'; const winccoa = new WinccoaManager(); // main function async function main() { const dpeName = 'ExampleDP_Arg1.'; const value = await winccoa.dpGet(dpeName); console.info('Node.js® manager for WinCC OA working'); console.info('Value of ' + dpeName + ' = ' + value); winccoa.exit(0); } // start the main function main();Anmerkung:Beachten Sie, dass der JavaScript-Code innerhalb einer Methode oder Funktion aufgerufen werden muss, um unerwartetes oder undefiniertes Verhalten zu vermeiden. - (Optional aber empfohlen) Prüfen und formatieren Sie Ihren Code mit:
npm run lint npm run format
Tipp:
Obwohl es nicht notwendig ist, könnte es hilfreich
sein, der IDE den Ort der TypeScript Typdefinitionen
mitzuteilen, um die automatische Vervollständigung und Anzeige von Methodendetails zu
ermöglichen. Dies kann über die IDE-Einstellungen oder mit dem folgenden Befehl
geschehen:
npm install --save-dev