HTML Widget
The HTML widget can be used to display an HTML file within the Dashboard.

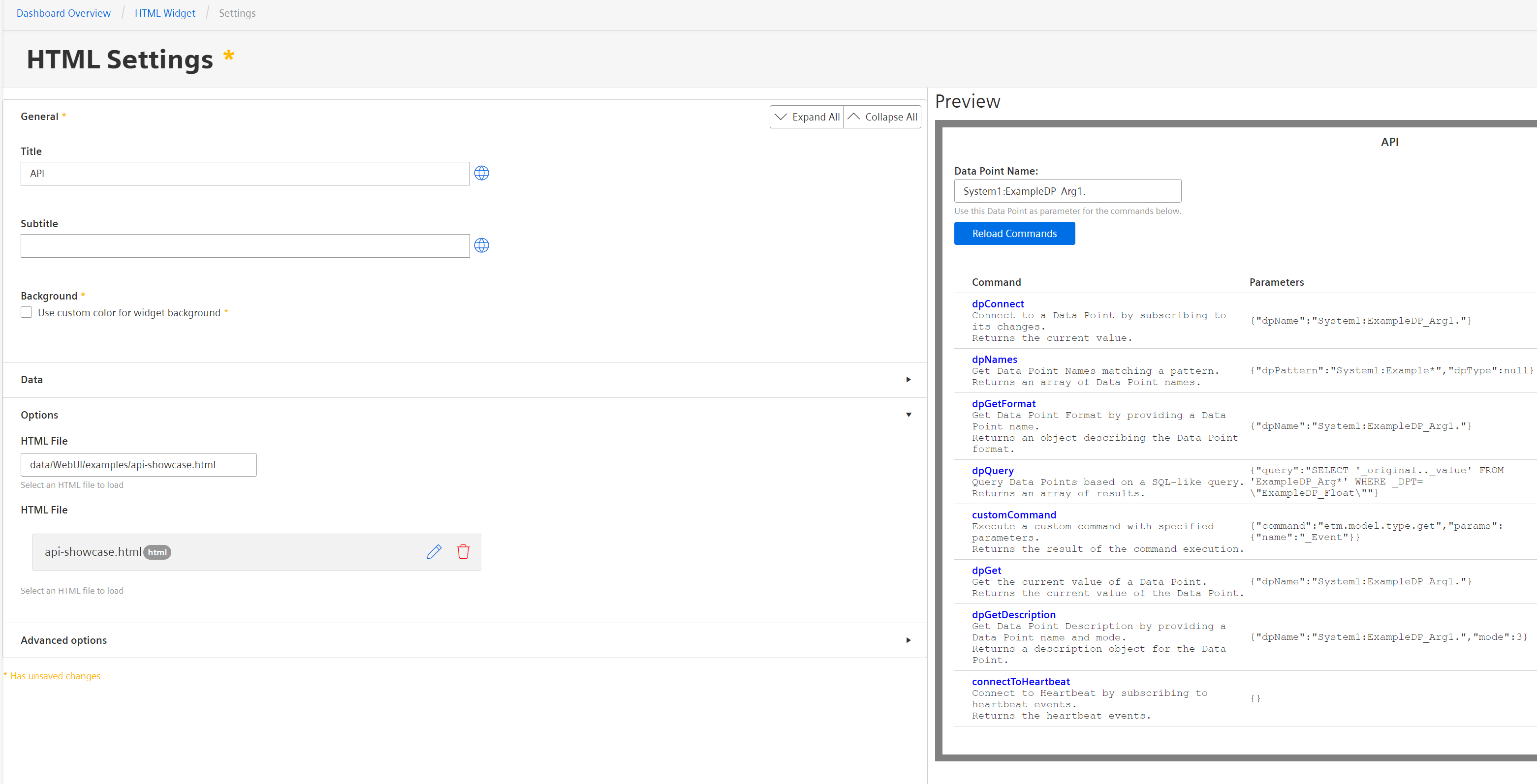
Settings
The widget can be used to display HTML files, that are stored on the web server.
The HTML file loaded within the widget is able to access data from WinCC OA by using the integrating oa-rx-js-api .
sandbox, allow-script and
allow-same-origin have be enabled.| Parameter | Value | Description |
|---|---|---|
| referrerpolicy | Specifies which referred information to send when fetching the HTML file. For information on available options, see the Mozilla documentation https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-referrerpolicy. | |
| allowfullscreen | true / false | Set to true if you want to allow the website to use full screen mode within the widget. Enabling this will not run the widget in full screen mode, but will provide such an option for the website. For example, if you want to nest a YouTube video and make it run full screen, using true here would cause the video to go full screen to maximize it. Using false would cause the video be maximized in the space for the widget. |
| sandbox |
|
The sandbox mode allows you to use advanced options to control the restrictions applied to the content embedded in the HTML widget. Check the sandbox checkbox to enable the sandbox mode. If the sandbox is set to false, the HTML widget loses the sandbox attribute. For information on the available sandbox options, see the Mozilla documentation https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox. |


