Calendar
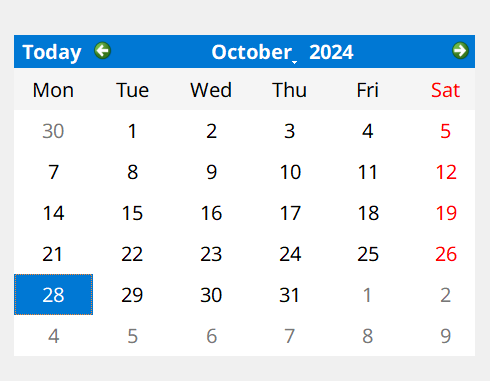
The Calendar Widget (graphics object) is a calendar, which is based on a monthly view and allows the selection of a specific date.

You can add a calendar onto a panel by clicking the calendar tool ![]() and position it with a click in
the panel. The size and the position can be changed afterwards.
and position it with a click in
the panel. The size and the position can be changed afterwards.
The calendar is initialized automatically with the current date (year, month, day). In the following is described in which different wises you can change the date.
Year
Click onto the year in the calendar. Using the spin button you can change the year in a yearly step size.
Month
The calendar provides several options, which can be used to change the month:
- Click on the month in the calendar. The shown combobox lists twelve months, of which you can select one.
- Use the green arrow icons in the left and right top corner of the calendar to change the month in a monthly step size.
- Use the keys Page Up and Page Down to jump to the next or the previous month.
Day
The calendar provides options, which can be used to change the day:
- Click using the mouse onto the desired day.
- Use the arrow keys of the keyboard to move up, down, left or right in the calendar.
- Today: If you click on the Today button, the current date is selected in the calendar. If the date was changed by clicking the Today button, the selectionChanged() event is triggered. If the calendar page was changed by clicking the Today button, the currentPageChanged() event is triggered.
A double-click on the calendar in the panel during engineering opens the Clicked script.
When the extended property dateEditenabled(bool) is set to TRUE, pressing an alphanumeric key will causes a date edit to popup for 1,5 seconds (dateEditAcceptDelay default setting) if the calendar widget has focus. Using the keyboard you can enter a new date in this edit in the form specified by the current locale. With the extended property dateEditAcceptDelay(int) you can specify the amount of time (in millseconds) that the date edit remains open after the most recent user input. Once this time has elapsed, the date specified in the date edit is accepted and the popup is closed.

With which week day your calendar shall be initialized, you can select in the column value of the attribute firstDayOfWeek.
With the aid of the attribute selectionMode you can enable (SingleSelection) or disable (NoSelection) the permission that a user can change a date in the calendar.
For the calendar functions, see Calendar functions.


