WebView.ewo
The WebView EWO is based on the Qt WebEngine and allows for platform neutral display of web pages inside any WinCC OA panel.
You can find the WebView.ewo in your WinCC OA directory ... /bin/widgets/.
The full documentation of the WebViewer functions and properties can be found in the QT Documentation of the WebAttributes.
You can use CA-signed certificates for the WebView EWO. However, it is also possible to use self-signed certificates. If you want to use CA-signed certificates, read the chapter WebView.ewo - Create an openSSL CA and issue certificates.
Integrate a web site into WebView.ewo
main()
{
this.load("http://www.etm.at");
}oder
main()
{
this.url("http://www.etm.at");
}WebView EWO GEDI Properties
- url
-
This property holds the URL of the web page currently viewed. Setting this property clears the view and loads the URL. To establish communication between OA and the website loadSnippet() should be used.
Note: When using ulcClientSideWidget = true only http(s) and ftp(s) URLs can be used. - webInspector
-
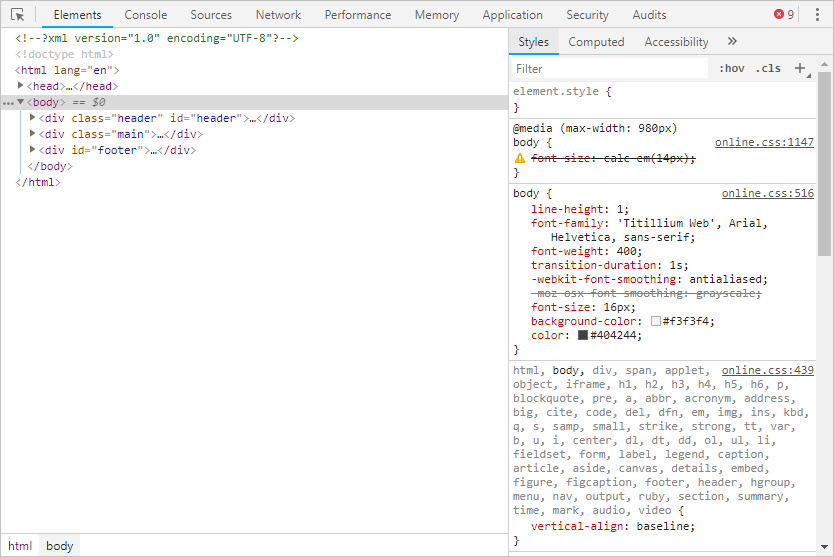
The property allows to define if a web inspector is loaded. The web inspector provides the possibility to analyze and debug the displayed content within your WebView EWO. It is similar to the development tools in conventional browsers. The webInspector can be opened with the "Toggle Webinspector" option in the context menu, or by setting the WebInspector property.
Figure 1. Web Inspector 
- ulcClientSideWidget
-
The property is used to define wether the content of the EWO is rendered locally inside of the UI or inside of the web browser. This only applies to the usage within the ULC UX. For the usage within any other WinCC OA UI the property provides no functionality.
CAUTION: When using the JavaScript Interface within the ULC UX (the combination of loadSnippet() and ulcClientSideWidget = true) the Web Socket enables local access to the oaJsApi which can potentially be used to e.g. directly manipulate data point values from within the developer console of a web browser. - load
-
Loads the specified URL and displays it.
The view remains the same until enough data has arrived to display the new URL.
- loadSnippet
-
Loads a snippet HTML file for the usage inside of the JavaScript Interface.
Events
The available events for the WebView EWO can be found under WebView EWO Events.
WebView EWO Control Functions
The available control functions for the WebView EWO can be found under WebView EWO Functions.
Additional Notes
- By default a right click is not recognized by the "linkClicked" event. To use the event with a right click the property "contextMenuPolicy" must be set to "NoContextMenu".
- Note that websites cannot be displayed if their X-Frame options prevents the rendering as embedded content in other websites.
- Within JavaScript code
new Date(string)andDate.parse()should not be used due to browser differences and inconsistencies. Instead usenew Date()with numeric values. - Date strings in the ISO 8601 format without specification of the relevant time zone, behave differently in WebKit (3.16 and lower) than in WebEngine (3.17 and higher). In WebKit they are interpreted as UTC time and in WebEngine as local time.
- To obtain better 3D presentation set the environment-variable "QTWEBENGINE_CHROMIUM_FLAGS" to "--enable-gpu". This may cause display errors, which do not occur with the disabled gpu.
-
Additionally to being set with the WebInspector property, the debugger for the WebView EWO can be set with the environment variable QTWEBENGINE_REMOTE_DEBUGGING.
e.g.: to make the debugger reachable via the adresse 127.0.0.1:9904:
Windows:
set QTWEBENGINE_REMOTE_DEBUGGING = 127.0.0.1:9904Linux:
extract QTWEBENGINE_REMOTE_DEBUGGING = 127.0.0.1:9904 - PAC (Proxy Auto Configuration) scripts can not be run by the WebView.ewo or UI (e.g. as Web Client or via -server http://). This is a Qt limitation.
- The WebView EWO is not supported for the Mobile UI Application.
- The WebView EWO is not supported with the ITC.
- Please note that when using the EWO with the Linux desktop environment "GNOME" the error message "... is not responding" might appear. This happens if content is loaded that takes more than 5 seconds to finish. By pressing the "Wait" button the EWO can be used after it has finished loading the content.
- To enable WebGL set the system environment variable
QTWEBENGINE_CHROMIUM_FLAGSto--enable-gpu. - Under Windows, in some cases, panels with the WebView EWO may experience a
flickering effect, when switching applications. Should this occur, a possible
solution is to switch the environment variable
QT_OPENGLtoangle. If the problem still persists, try installing the Chrome browser on the machine, as some drivers may be needed. Please note that this solution is only experimental. - When using silent
printing, keep in mind that silent printing does not wait until the
content of all WebView EWOs is loaded. It does, however, wait until all CTRL
scripts are finished. This functionality can be used to ensure that all WebView
EWOs have finished loading before printing. An example for this is:
In the "Initialize" event handling script of the panel containing the WebView EWO(s), add as last statement:
semAcquire("webViewsLoaded");If the panel contains more than one WebView EWO, add the number of EWOs as the second parameter, e. g.:
semAcquire("webViewsLoaded", 2);In the "loadFinished" event handling script of every WebView EWO, add the statement:
semRelease("webViewsLoaded");Using this, the Initialize script will wait in the function semAcquire() until all WebView EWOs have called semRelease(), which only happens after they have finished loading. Printing will not start until the Initialize script is finished.
- For the use of Proxy/NoProxy settings see HTTP base configuration.



