Maps Widget Example - Web Map Service
This chapter demonstrates how Web Map Service map material can be integrated into your Maps Widget instance.
How-to
Following steps must be taken to integrate data from a WMS server. As example the orthography information for Burgenland provided by GeoDaten Burgenland will be used. Therefore a new mapThemeId with the name "orthography_burgenland" will be created.
- Copy all the WMS example files and folders from the installation directory (data/marble/maps/earth/wmsexample/) to your project into the folder data/maps/maps/earth/orthography_burgenland/.
- Rename the .dgml file to match the mapThemeId "orthography_burgenland" to "orthography_burgenland.dgml"
- Open the orthography_burgenland.dgml file with the text editor of your choice.
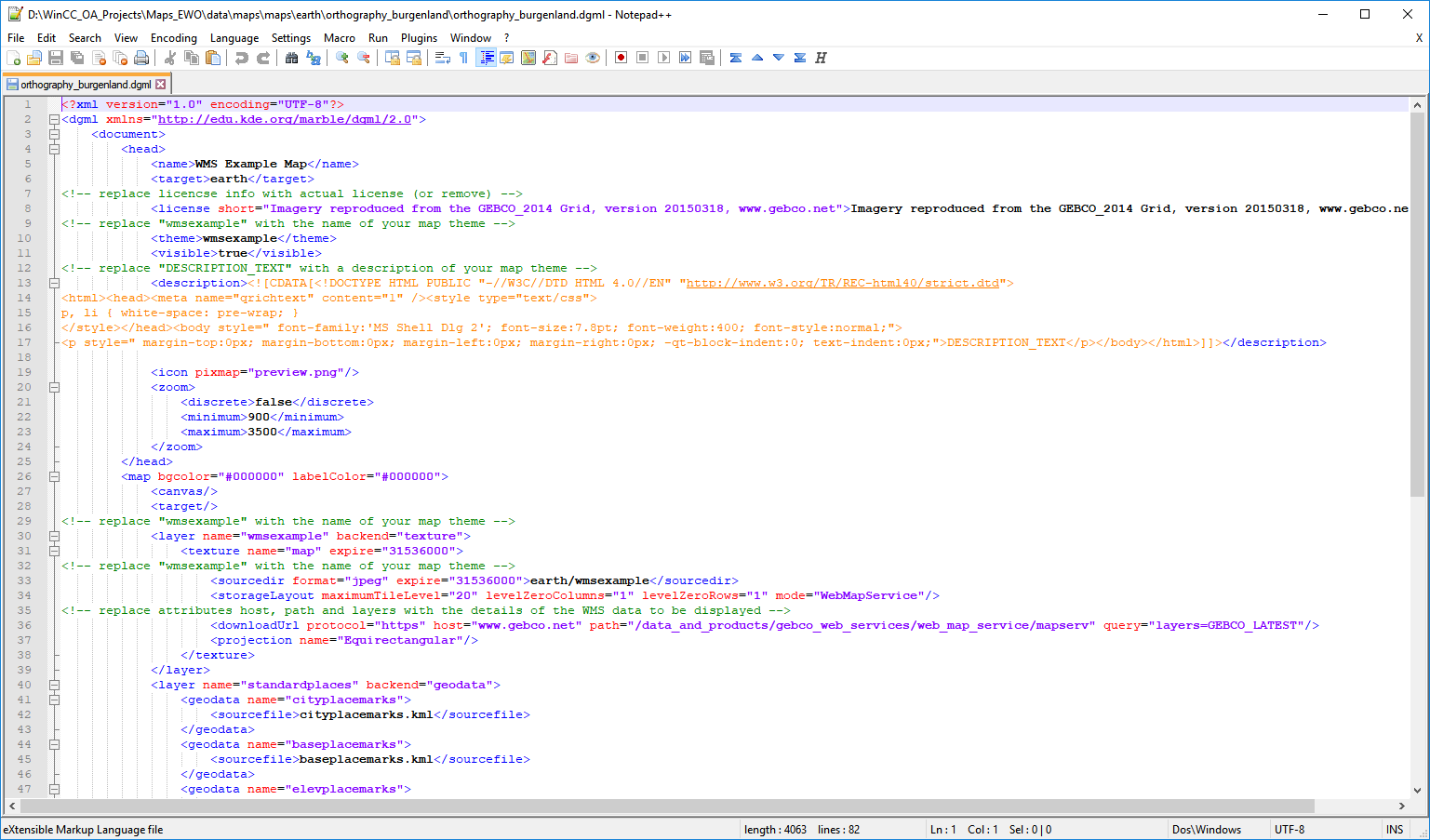
Figure 1. "orthography_burgenland.dgml" unmodified 
- Open the WMS capability response located here.
- Based on the information provided by the WMS the .dgml file can now be changed to match the required settings.
- First change the theme references within the orthography_burgenland.dgml to match the name of the orthography_burgenland mapTheme. For this refer to the comments stated within the file or simply search and replace the "wmsexample" with "orthography_burgenland".
- Update the download URL to match the server information provided by the WMS in
step 4. The necessary URL can be found within the <OnlineResource> tag:
This information must now be added to the <downloadUrl> tag of the .dgml file:<OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="https://gis.bgld.gv.at/gisbgld/services/Public/Orthofoto/MapServer/WmsServer?"/>
The query parameter contains the "layers" element that defines which layer of the available data should be downloaded and displayed. Depending on the WMS settings a layer ID or name are required. This information can also be found within the WMS definition file:<downloadUrl protocol="https" host="gis.bgld.gv.at" path="/gisbgld/services/Public/Orthofoto/MapServer/WmsServer" query="layers=1"/>
To display multiple layers within the Widget they can be stated within the "query" element, e.g.:... <Layer queryable="1"> <Name>1</Name> ...<downloadUrl ... query="layers=0,1,2"> - Create a new panel within your project containing a Maps Widget or open an already existing panel.
- Load the map theme using the property mapThemeId of the Maps_Widget by stating the path to the .dgml file:
earth/orthography_burgenland/orthography_burgenland.dgml - Set the workOffline property to "false" to enable map updates from the internet.
-
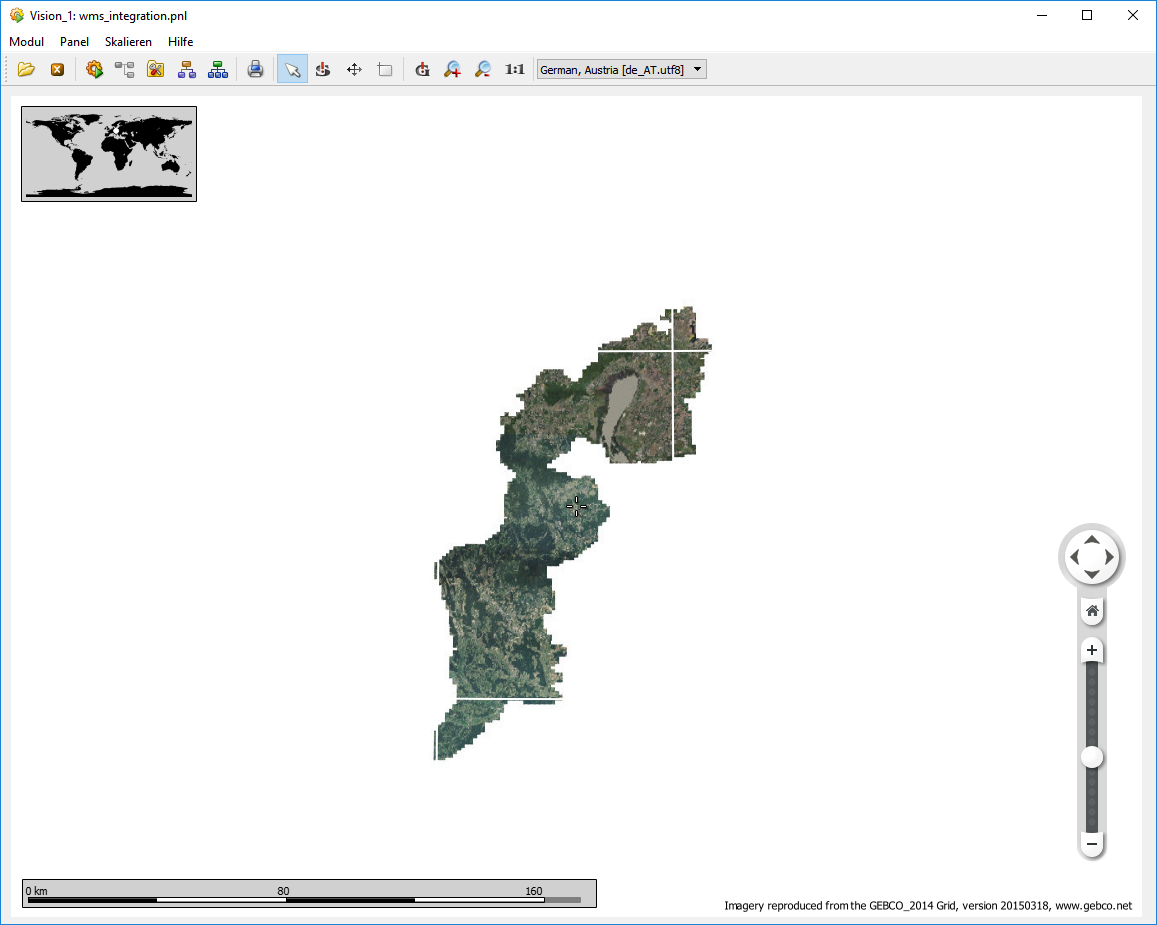
Open the Panel and the Widget will start to download the necessary tiles to display the map for your current altitude and viewable area, see example image below.
Please be aware that the Widget is downloading the tile data provided by the WMS and if the data is not yet loaded tile information from the tile cache is displayed and therefore it might appear as if wrong data is loaded until the correct tiles are placed within the cache.