Maps Widget Example - Google Maps Integration
This chapter demonstrates how Google Maps map material can be integrated into your Maps Widget instance.
How-To
Following steps must be taken to integrate Google Maps into your Maps Widget.
- Download a corresponding DGML file and all associated resources. These files can
either be created on your own or downloaded from e.g. https://github.com/freayd/marble-maps.
Note:
Please note that the usage in your project requires additional legal steps on your side (Google Maps Development/Usage License, etc.).
- Place the downloaded files into your project's
data/maps/maps/earth/<ThemeId> folder, e.g.
"data/maps/maps/earth/google-maps-satellite/" . If the structure data/maps/maps/
is not yet available inside your project it must be created manually. Please
note that ThemeId and the .dgml file name must be identical. For
"google-maps-satellite" the structure should be identical to following
structure:
data/maps/maps/earth/google-maps-satellite/ data/maps/maps/earth/google-maps-satellite/0/ data/maps/maps/earth/google-maps-satellite/0/0/ data/maps/maps/earth/google-maps-satellite/0/0/0.jpeg data/maps/maps/earth/google-maps-satellite/google-maps-satellite.dgml data/maps/maps/earth/google-maps-satellite/google-maps-satellite-preview.png data/maps/maps/earth/google-maps-satellite/legend.htmlThere are several types of themes for Google Maps that can be used and each of them requires a separate ThemeId folder within the /data/maps/maps/earth/ directory:
data/maps/maps/earth/google-maps/.. data/maps/maps/earth/google-maps-satellite/.. data/maps/maps/earth/google-maps-terrain/.. - Create a new panel within your project containing a Maps Widget or open an already existing panel.
- Load the map theme using the property mapThemeId of the Maps_Widget by stating the path to the .dgml file, e.g.: "earth/google-maps-satellite/google-maps-satellite.dgml"
- Set the workOffline property to "false" to enable map updates from the internet.
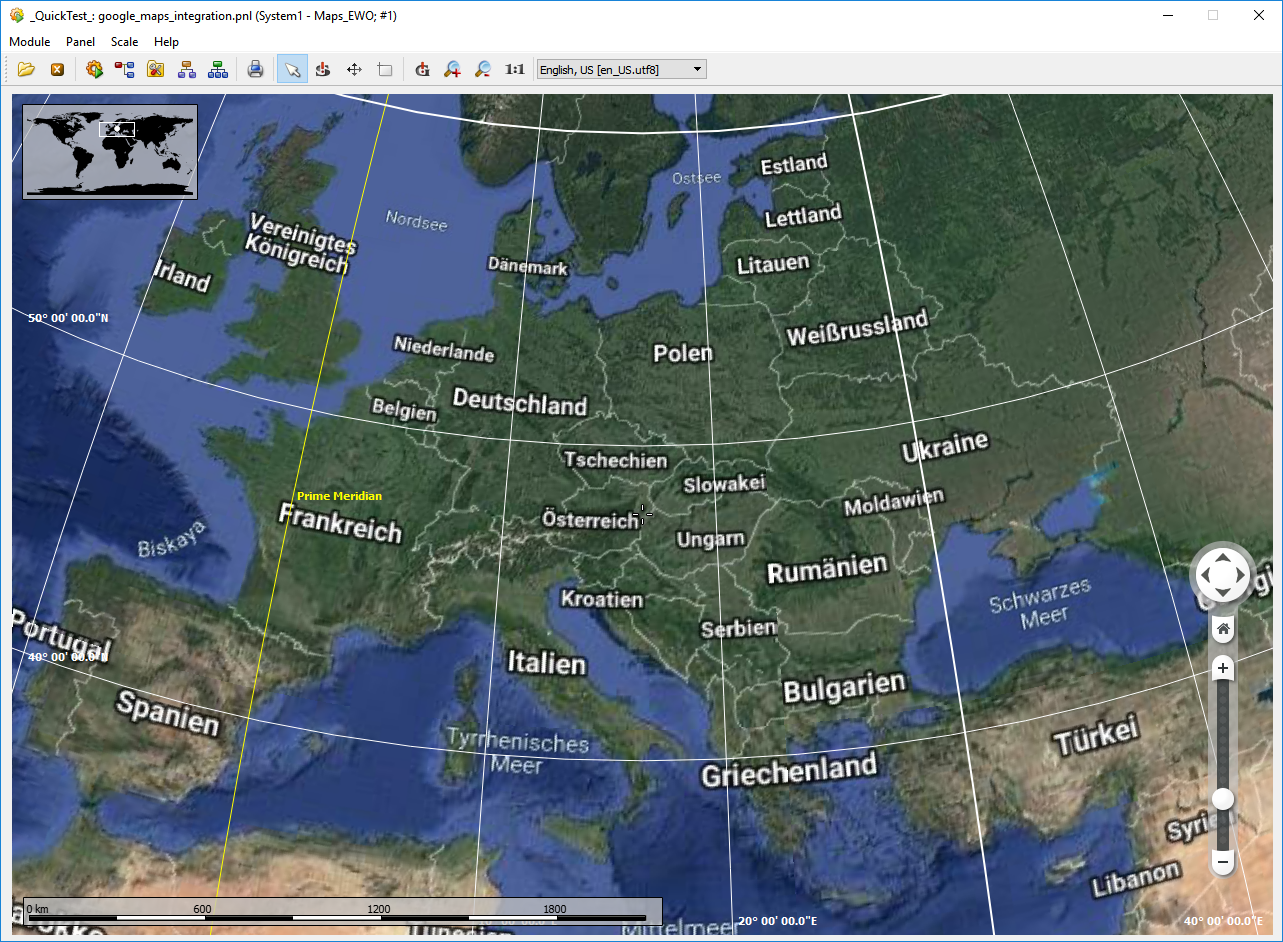
- Open the Panel and the Widget will start to download the necessary tiles to display the map for your current altitude and viewable area, see example image below.

Display Language Change on Zoom
For Google Maps, a preferred language should be set, as it tries to determine the language for the labels on the map depending on the region that is displayed. Without the set language, confusing changes between different languages may occur, especially when zoomed out so far that several countries are shown. To set a specific language for the labels, the DGML files need to be modified to include the preferred language when multiple languages are available (e.g. names of countries or big cities).
For that, the 2-letter language code must be appended to the download URL's path attribute like this:
<downloadUrl protocol="https" host="mt1.google.com" path="/vt/lyrs=p&x={x}&y={y}&z={zoomLevel}&hl=fr" />
<downloadUrl protocol="https" host="mt2.google.com" path="/vt/lyrs=p&x={x}&y={y}&z={zoomLevel}&hl=fr" />
<downloadUrl protocol="https" host="mt3.google.com" path="/vt/lyrs=p&x={x}&y={y}&z={zoomLevel}&hl=fr" />In this example, French is selected as the language for labels. For a list of 2-letter language codes see List of ISO 639 language codes (Wikipedia). Note however that not all languages in this list are supported by Google Maps.
It is also important to note that map tiles are cached locally, so when a cached map tile is found, it is displayed in the language that was active when it was downloaded. When changing to a different language and testing it, it is therefore necessary to clear the local cache. Additionally, map tiles that exist in the project or product folders might prevent the automatic download of the tiles in the new language (see Maps Widget - Notes and Restrictions).



