Tabelle

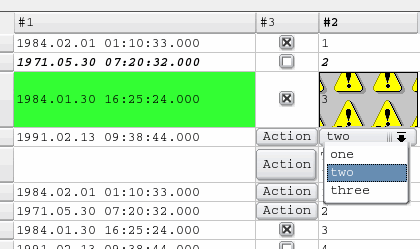
Tabellen sind Rechteckflächen, die in eine bestimmte Zahl von Zeilen und Spalten gegliedert sind. Die Unterteilung einzelner Spalten und Zeilen kann eingestellt werden, außerdem lassen sich Spalten ausblenden. Eine Tabelle kann mehr Zeilen und Spalten enthalten, als bei der gewählten Größe des Elements jeweils angezeigt werden. Verdeckte Bereiche lassen sich jedoch mit Hilfe von Bildlaufleisten sichtbar machen. Wenn der Inhalt einer Zelle nicht sichtbar ist, muss die zugehörige Spalte verbreitert werden. Dazu ist auf die rechte Spaltenbegrenzung mit der linken Maustaste zu klicken und diese nach rechts zu ziehen. Auf entsprechende Weise lassen sich Spalten auch schmaler machen. Als Alternative zum Verbreitern der Zelle kann der Inhalt auch mittels eines Tooltips, durch Positionieren der Maus über der entsprechenden Zelle, angezeigt werden.
Wird auf eine Spaltenüberschrift geklickt, so werden die Zeilen der Tabelle nach den Einträgen der betreffenden Spalte sortiert. Zeilen mit niedrigeren Werten werden über Zeilen mit höheren Werten gesetzt. Texte ("Strings") werden nach ihrem ASCII-Wert sortiert: Alle Großbuchstaben werden, alphabetisch geordnet, vor die Kleinbuchstaben gesetzt, die wiederum alphabetisch gereiht sind. Klicken Sie ein zweites Mal auf die Spaltenüberschrift, so wird die Spalte absteigend (hoher Wert vor niedrigem) sortiert.
Tabellen als Grafikobjekte von WinCC OA dienen dazu, Zahlen und Texte in Listen darzustellen. Angewendet werden Tabellen in Meldeschirmen, um Systemwarnungen, allgemeine Zustandsinformationen über Anlagen, in genormter Form ausgeben zu können. Mit Tabellen können auch Datenpunktwerte gesetzt oder Aktionen ausgelöst werden. Ein Beispiel wäre die Quittierung eines Alarms, der zuvor in der Tabelle angezeigt wurde.
Bestimmte Datentypen sind als Zellenwert nicht erlaubt. Dies sind: function_ptr, shared_ptr, vector, enum, class and struct.
Wird ein Wert dieser Typen als Zellenwert verwendet, wird stattdessen ein Leersting gesetzt und eine Warnung im Logviewer ausgegeben.
So erstellen Sie eine Tabelle
- Klicken Sie auf das Werkzeug für Tabelle
 .
. - Klicken Sie in die Panelarbeitsfläche. Bestimmen Sie die Größe.
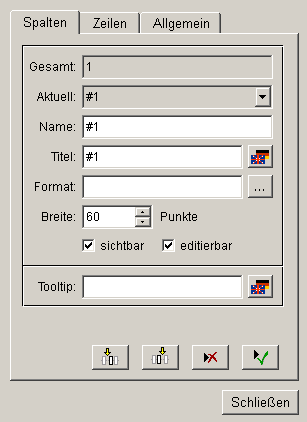
- Der Tabellen-Editor öffnet sich:

- Unter Gesamt wird angegeben, aus wie vielen Spalten die Tabelle besteht. Die erste Spalte wird automatisch angelegt. Tragen Sie für die erste Spalte die folgenden Daten ein:
- Aktuell: Name der zurzeit ausgewählten Spalte.
- Name: Der Spaltenname. Mit der Schaltfläche unten rechts (grünes Symbol) wird der Name in die Combobox Aktuell übernommen.
- Titel: Die Bezeichnung, welche die Spalte im Panel haben wird (mehrsprachiger Text möglich).
- Format: Das ausgewählte Textformat für die bestimmte Spalte. Die Schaltfläche mit der Beschriftung "..." öffnet den Format-Selektor. Für Informationen zur Zusammensetzung des Format-Strings siehe Format-String.
- Breite: Spaltenbreite in Punkten.
- sichtbar: Wenn angehakt, wird die Spalte im Panel nicht angezeigt.
- editierbar: Wenn angehakt, ist es möglich, die Spalte im Panel zu editieren.
- Tooltip: Text der als Tooltip erscheinen soll. Kann bei mehrsprachigen Projekten für jede Sprache separat angeben werden (siehe auch "column ToolTipText" bzw. "namedColummToolTipText").
Mit den Schaltflächen mit den Icons fügen Sie eine neue Spalte vor oder nach der aktuell ausgewählten ein, löschen oder übernehmen die Einträge.
- Klicken Sie auf die Schaltflächen links unterhalb (Pfeilsymbol nach unten), um die nächste Spalte einzufügen.
- Wechseln Sie zur Registerkarte Zeilen.

- Geben Sie in den Feldern die entsprechenden Werte ein. Unter Höhe definieren Sie die Höhe der Zeilen. Diese kann auch allgemein eingegeben werden, auch wenn keine Zeile vorhanden ist oder ausgewählt wurde.
- Wechseln Sie auf die Registerkarte Allgemein.

- Titelsichtbarkeit: damit zeigen Sie Ihre Spalten- oder Zeilentitel an oder nicht.
- Titelbreite: definiert die Breite der Zeilentitel.
- Schriftart: legt die Schriftart Ihrer Tabelle fest.
- Vert. Scrollbar/Horiz. Scrollbar: legt fest, wann und ob ein Scrollbalken angelegt wird.
- Gitternetztyp: Combobox, wo Sie wählen können, ob ein Gitter für die Zellen verwendet werden soll. Möglichkeiten sind: Kein (Kein Gitter), Vertikal, Horizontal und Horizontal und vertikal.
- Wählen Sie Ihre Optionen auf der Registerkarte Allgemein.
- Klicken Sie Schließen.
Ist Ihre Tabelle fertig und Sie wollen Änderungen vornehmen, führen Sie einen Doppelklick auf die Tabelle aus oder klicken Sie im Eigenschaftenfenster auf das Feld Editor ....
Sortierung
Klickt man auf den Spaltentitel einer Tabelle, aufgeschaltet zur Laufzeit im Modul VISION, so wird die Tabelle einer bestimmten Sortierreihenfolge unterzogen (von oben nach unten/von unten nach oben). Beim Sortieren wird ein Pfeil in die Titelspalte gezeichnet, der die sortierte Spalte und Reihenfolge anzeigt.
Beispiel
Ein Beispiel für ein Script, das in einer Tabelle Zeile erzeugt, lautet beispielsweise folgendermaßen. Spezifisch für eine Tabelle ist das Attribut "appendLines" welches in der Funktion setValue() verwendet wird, um an die Tabelle Zeilen hinzuzufügen (Sie können auch die Variante objektName.appendLines(); ) verwenden. Es ist nämlich zu beachten, dass eine neu erzeugte Tabelle keine Zellen besitzt, diese müssen erst explizit durch Hinzufügen von Zeilen auf folgende Weise erzeugt werden:
main()
{
setValue("","appendLines", 6 );
} Die Grafikattribute appendLine, updateLine, appendLines, updateLines, cellValue können pro Zelle auch any_type Variablen setzen, die aus folgenden 3 Elementen (2 und 3 sind optional, es dürfen aber nicht mehr als 3 Elemente enthalten sein) zusammengesetzt sein können:
- Wert der Zelle
- Hintergrundfarbe der Zelle
- Vordergrundfarbe der Zelle
Damit kann man gleichzeitig und beschleunigt Wert, Vorder- und Hintergrundfarbe eines Tabellenelementes (Spalte1 = erste Spalte, Spalte2 = zweite Spalte) setzen.
main()
{
dyn_anytype x,y;
x[1]="abcd";
x[2]="[100,0,0]";
x[3]="_3DFace";
y[1]="test";
y[2]="[0,100,0]";
y[3]="_3DText";
setValue("TABLE2","updateLine",1,"Spalte1",x,"Spalte2",y);
} Beispiel
Ein Beispiel für ein Script, das die Zeile, die angeklickt wurde, löscht, lautet beispielsweise folgendermaßen. Spezifisch für eine Tabelle sind die Attribute "currentCell" und "deleteLineN" in den Funktionen getValue() und setValue(). Das erste besitzt zwei Parameter vom Typ int. Mit Hilfe des ersten lässt sich die Zeilennummer, mit dem zweiten die Spaltennummer der aktiven Zelle abfragen und setzen. Das Attribut, "deleteLineN" besitzt einen Parameter vom Typ int, der die Nummer der Zeile angibt, die gelöscht werden soll.
main()
{
int zeile, spalte;
getValue("", "currentCell", zeile, spalte);
setValue("", "deleteLineN", zeile);
} Beispiel
Ein Script, das auf eine Tastatureingabe in eine Zelle hin die Funktion work() ausführt, könnte etwa folgendermaßen lauten. Zu der main()-Funktion, welche den Zelleninhalt verarbeitet, sind besonders die Übergabeparameter zu bemerken: Sie liefern die Zeilennummer als Variable vom Typ int, den Spaltennamen und das Ergebnis der Tastatureingabe des Benutzers als Strings. Soll der Zelleninhalt im weiteren nicht vom Typ string sein, so kann er mit Hilfe der Funktion sscanf() umgewandelt werden. Im Beispiel wird eine ganze Zahl als Wert erwartet, was die Eingabe einer Folge von Ziffern ohne Punkt voraussetzt. Um fehlerhafte Benutzereingaben abzufangen, wird abgefragt, ob sich der Zelleninhalt hat umwandeln lassen. War das nicht möglich, wird in der Zelle "Fehler!" ausgegeben. Auf jeden Fall aber muss eine Tastatureingabe in eine Tabellenspalte, mit der ein Control-Script verbunden ist, ausdrücklich in der jeweiligen Spalte gespeichert werden! Das geschieht durch das Attribut cellValueRC in der Funktion setValue(), mit welchem sich der Wert einer Zelle abfragen und setzen lässt. Es besitzt einen Parameter vom Typ int, der die Zeilennummer, sowie einen String-Parameter, der den Spaltennamen der betreffenden Zelle enthält. Dem dritten Parameter wird der Zelleninhalt übergeben. In der Funktion work wird der Wert, der vom Benutzer eingegeben wurde mit dem Wert 3 zusammengezählt und in die Zelle geschrieben.
main(int zeilennr, string spaltenname, string eingabe)
{
int ok, wert;
ok = sscanf(eingabe, "%d", wert);
if(ok == 1)
{
int h = work(wert);
setValue("TABLE2", "cellValueRC", zeilennr, spaltenname,h);
}
else
setValue("TABLE2","cellValueRC",zeilennr,spaltenname,"Fehler!");
}
int work(int wert)
{
wert = wert + 3;
return wert;
}Beispiel
Ein Script für eine Tabelle, deren Zeilen vier Ventilen zugeordnet sind, und die in einer Spalte den Ventildurchfluss anzeigt, der in der fünften Zeile immer aktuell addiert wird, könnte beispielsweise folgendermaßen lauten. Die Funktion dpConnect() ruft bei jeder Änderung des Online-Werts einer der Datenpunktvariablen "VD01.Durchfluss" bis "VD01.Durchfluss" die Funktion zeigrech() auf. Diese setzt die Werte der Spalte "Durchfluss" auf die je übermittelten Online-Werte. Die einzelnen Zeilen werden durch Werte der Spalte "Ventil" angesprochen, die in der Tabelle auch ausgeblendet sein kann.
main()
{
dpConnect("zeigrech","VD01.Durchfluss:_online.._value",
"VD02.Durchfluss:_online.._value",
"VD03.Durchfluss:_online.._value",
"VD04.Durchfluss:_online.._value"); /* Beachten Sie, dass die Funktion
auf der gleichen Zeile geschrieben werden soll (ohne Zeilenumbrüche) */
}
zeigrech(string dp1, int fl1, string dp2, int fl2,
string dp3, int fl3, string dp4, int fl4)
{
setValue("", "updateLine", 1, "Ventil", "VD01","Durchfluss", fl1);
setValue("", "updateLine", 1, "Ventil", "VD02","Durchfluss", fl2);
setValue("", "updateLine", 1, "Ventil", "VD03","Durchfluss", fl3);
setValue("", "updateLine", 1, "Ventil", "VD04","Durchfluss", fl4);
setValue("", "updateLine", 1, "Ventil", "Summe","Durchfluss",
fl1+fl2+fl3+fl4); /* Beachten Sie, dass die Funktion auf der
gleichen Zeile geschrieben werden soll (ohne Zeilenumbrüche) */Welche Zeile und welche Spalte geklickt wurde, finden Sie wie folgt heraus:
main(int row, string column, string value)
{
DebugN("Reihe",row,"Spalte",column);
}Event Spezialfälle
Wenn eine nicht editierbare Zelle einer Tabelle mit der linken Maustaste angeklickt wird, wird das Event "Clicked" ausgelöst. Bei einer editierbaren Zelle wird das Event "Clicked" über Enter oder Zellenwechsel ausgelöst.
Das Event "RightMousePressed" wird beim Rechtsklick auf den Tabellenheader ausgelöst. Hierfür wird die spezielle Zeilennummer "-2" weitergegeben.
Für Tabellen-Funktionen siehe Control Grafik/Tabellen Funktionen.
main(int row, string column, string value, string oldValue)Für weitere Informationen über andere Events, siehe Kapitel Pmon_Consolepanel-25.dita.
HTML innerhalb der Tabelle
Für die Verwendung von HTML innerhalb einer Tabellenzeile muss die Formatierung der Zelle oder Spalte auf HTML gesetzt werden. Dies kann entweder über den Konfigurationsdialog der Tabelle oder dynamisch (z.B. mittels "cellFormatRC") erfolgen.
Beispiel
Nachfolgendes Beispiel fügt HTML Elemente (Text + Bild) innerhalb einer Tabellenzeile hinzu.
string picPath = "arc.png";
this.appendLine("#1", "<b><i>My Icon:</i></b> <img src='pictures:"+picPath+"'></img>");
this.cellFormatRC(0, "#1", "[h,,,ALIGNMENT_CENTER]");Es ist zu beachten, dass bei der Verwendung von HTML Inhalten in der Tabelle die Einstellungen der Ausrichtung ebenfalls innerhalb des HTML Inhalts erfolgen müssen (=> align Attribut, siehe Beispiel unterhalb). Einstellungen mittels Control/GEDI Konfiguration werden nicht für HTML Inhalte angewandt.
Beispiel
<div>My content</div>
<table border=1 align="center">
<tbody>
<tr><td>My centered table content</td></tr>
</tbody>
</table>

