Kalender
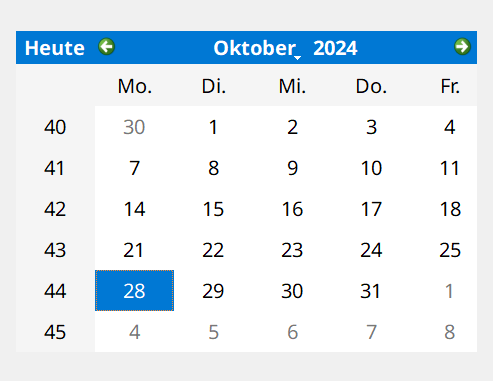
Das Kalender Widget (Grafikobjekt) ist ein Kalender, der auf einer Monatsansicht basiert und die Auswahl eines bestimmten Datums ermöglicht.

Einen Kalender können Sie einem Panel hinzufügen, indem Sie auf das Kalenderwerkzeug
![]() klicken und
dann mit einem Klick auf das Panel es positionieren. Die Größe und Position kann
anschließend geändert werden.
klicken und
dann mit einem Klick auf das Panel es positionieren. Die Größe und Position kann
anschließend geändert werden.
Der Kalender wird automatisch mit dem heutigen Datum aufgeschalten (Jahr, Monat, Tag). Im Folgenden wird Ihnen beschrieben, auf welche Arten Sie das Datum ändern können.
Jahr
Klicken Sie auf das Jahr im Kalender. Mit Hilfe des eingeblendeten Spin-Buttons kann das Jahr in einer jährlichen Schrittweite geändert werden.
Monat
Es werden mehrere Optionen angeboten, mit denen der Monat geändert werden kann:
- Klicken Sie auf dem Monat im Kalender. In der eingeblendeten Combobox werden Ihnen alle zwölf Monate gelistet, von denen Sie einen auswählen können.
- Benutzen Sie die grünen Pfeilsymbole in der linken und rechten oberen Ecke des Kalenders, um den Monat in einer monatlichen Schrittweite zu ändern.
- Benutzen Sie die Tasten "Bild <Pfeil rauf>" und "Bild <Pfeil runter>", um zum nächsten oder vorherigen Monat zu springen.
Tag
Es werden Ihnen zwei Optionen angeboten, mit denen der Tag geändert werden kann:
- Klicken Sie mit der Maus auf den gewünschten Tag.
- Benutzen Sie die Pfeiltasten der Tastatur, um sich im Kalender rauf, runter, link oder rechts zu bewegen.
- Heute: Wenn Sie auf die Schaltfläche Heute klicken, wird das aktuelle Datum im Kalender ausgewählt. Wenn das Datum durch Klicken auf die Heute-Schaltfläche geändert wurde, wird das selectionChanged()-Ereignis ausgelöst. Wurde das Kalenderblatt durch Klicken auf die Schaltfläche Heute geändert, wird das currentPageChanged()-Ereignis ausgelöst.
Mit einem Doppelklick auf den Kalender im Panel während des Engineerings, kann sein Clicked-Skript geöffnet werden.
Wenn die erweiterte Eigenschaft dateEditenabled(bool) auf TRUE gesetzt ist, der Kalender im Fokus ist und Sie eine beliebige alphanumerische Taste drücken, wird für 1,5 Sekunden (Default-Einstellung von dateEditAcceptDelay) das gerade ausgewählte Datum in einem Bearbeitungsfenster aufgeschaltet. In dem Bearbeitungsfenster kann das Datum mit Hilfe der Tastatur neu in dem Foramt, welches bei Ihnen lokal aktiv ist, eingeben werden. Mit der erweiterten Eigenschaft dateEditAcceptDelay(int) können Sie bestimmen, wie lange das Bearbeitungsfenster nach dem letzten Tastendruck angezeigt werden soll (in Millisekunden), bevor die Änderungen übernommen werden und das Bearbeitungsfenster geschlossen wird.

Mit welchem Wochentag Ihr Kalender beginnen soll, können Sie in der Spalte Wert des Attributs firstDayOfWeek auswählen.
Mit Hilfe des Attributes selectionMode können Sie eine Änderung des Datums durch den Benutzer zulassen (SingleSelection) oder sperren (NoSelection).
Die Kalender Funktionen finden Sie unter Kalender Funktionen.
