WebView.ewo
Das WebView EWO basiert auf der Qt WebEngine und bietet die Möglichkeit plattformunabhängig Webseiten in einem beliebigen WinCC OA Panel einzublenden.
Das WebView.ewo finden Sie in Ihrem WinCC OA Installationsverzeichnis unter /bin/widgets/.
Die gesamte Dokumentation der WebView Funktionen und Eigenschaften finden Sie in der QT Dokumentation der WebAttributes.
Es können CA signed-Zertifikate mit dem WebViewEwo verwendet werden. Sie können jedoch auch self-signed Zertifikate verwenden. Wenn Sie CA signed-Zertifikate verwenden wollen, lesen Sie das Kapitel WebView.ewo - Eine eigene openssl CA erstellen und Zertifikate ausstellen.
Anbinden einer Webseite ans WebView.ewo
main()
{
this.load("http://www.etm.at");
}oder
main()
{
this.url("http://www.etm.at");
}WebView EWO Eigenschaften
- url
-
Diese Funktion enthält die URL der aufgeschalteten Webseite. Diese Funktion löscht die momentane Ansicht und lädt die neu eingegebene URL. Um Kommunikation zwischen der Webseite und WinCC OA herzustellen sollte loadSnippet() verwendet werden.
Anmerkung:Wenn ulcClientSideWidget = true gesetzt ist, können nur http(s) und ftp(s) verwendet werden.
- webInspector
-
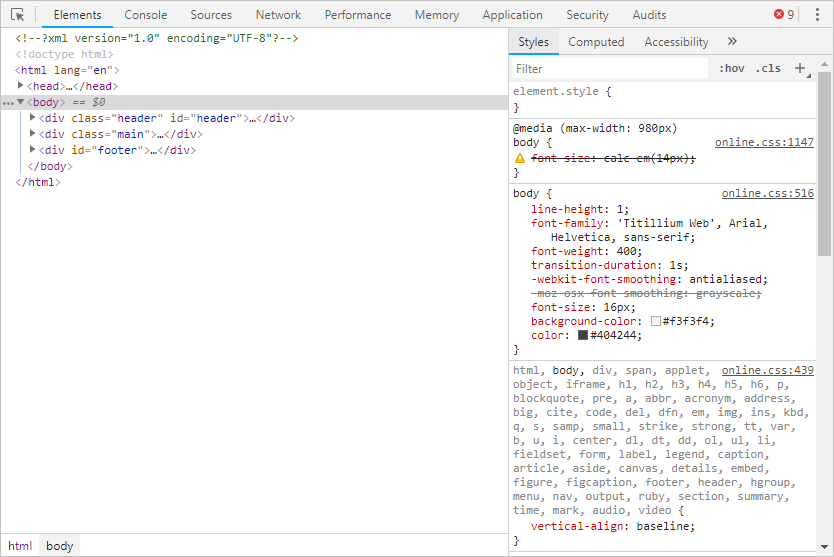
Die Eigenschaft erlaubt es den WebInspector zu aktivieren. Der Inspector erlaubt die Analyse und das Debugging des angezeigten Inhalts innerhalb des WebView EWOs. Es ist vergleichbar mit den Entwicklertools herkömmlicher Browser. Der WebInspector kann über die Option "Toggle WebInspector" im Kontext-Menü geöffnet werden. Es ist auch möglich ihn über das setzen der WebInspector Property aufzurufen
Abbildung 1. Web Inspector 
- ulcClientSideWidget
-
Die Funktion erlaubt es festzulegen ob der Inhalt des EWOs lokal innerhalb des UIs gerendert wird der innerhalb des Web Browsers. Diese Option gilt nur innerhalb des ULC UX. Innerhalb jedes anderen WinCC OA UIs bietet diese Eigenschaft keine Funktion.
VORSICHT: Bei Verwendung der JavaScript Schnittstelle innerhalb des ULC UX (die Kombination aus loadSnippet() and ulcClientSideWidget = true) ermöglicht der WebSocket den lokalen Zugriff auf die oaJsApi welche potentiell verwendet werden könnte um, z.B. Datenpunktwerte direkt über die Entwickler Konsole des Web Browsers zu manipulieren. - load
-
Lädt die eingegebene URL und schaltet sie auf.
Anmerkung:Die Seite wird erst angezeigt, wenn sie komplett geladen wurde.
- loadSnippet
-
Lädt eine Snippet HTML Datei für die Verwendung mit der WebView EWO - JavaScript Schnittstelle.
Events
Die verfügbaren Events für die WebView EWO finden Sie unter WebView EWO Events.
WebView EWO Control Funktionen
Die verfügbaren Events für die WebView EWO finden Sie unter WebView EWO Functions.
Zusätzliche Hinweise und Informationen
- Standardmäßig reagiert das "linkClicked" Ereignis nicht auf einen Klick mittels rechter Maustaste. Hierfür muss erst die Eigenschaft "contextMenuPolicy" auf "NoContextMenu" gesetzt werden.
- Beachten Sie, dass manche Webseiten nicht angezeigt werden können, wenn diese über die X-Frame Optionen einen Aufruf in anderen Webseiten verhindern.
- Innerhalb des JavaScript Codes sollten
new Date(string)undDate.parse()aufgrund von Browser Unterschieden und Inkonsistenzen nicht verwendet werden. Stattdessen solltenew Date()mit numerischen Argumenten verwendet werden. - Datumsstrings im Format ISO 8601 ohne Angabe der Zeitzone, verhalten sich in WebKit (3.15 und 3.16) anders als in WebEngine (3.17). Im WebKit wird dies als UTC-Zeit interpretiert, wohingegen es in WebEngine als lokale Zeit interpretiert wird.
- Um bessere 3D Darstellung zu erzielen, setzen Sie die Umgebungsvariable "QTWEBENGINE_CHROMIUM_FLAGS" auf "--enable-gpu". Beachten sie, das dies zu Anzeigefehlern führen könnte, die bei abgeschalteter GPU nicht auftreten.
-
Der Debugger für das WebView EWO kann zusätzlich zum setzen der WebInspector Property auch mit der Environment-Variable QTWEBENGINE_REMOTE_DEBUGGING gesetzt werden.
z.B.: Um den Debugger über die Adresse 127.0.0.1:9904 erreichbar zu machen:
Windows:
set QTWEBENGINE_REMOTE_DEBUGGING = 127.0.0.1:9904Linux:
extract QTWEBENGINE_REMOTE_DEBUGGING = 127.0.0.1:9904 - PAC (Proxy Auto Configuration) Scripte können vom WebView.ewo oder UI (z.B. via -server http://) nicht ausgeführt werden. Dies ist eine Einschränkung von Qt.
- Für die Mobile UI Applikation wird das WebView EWO nicht unterstützt.
- Das WebView EWO wird mit dem ITC nicht unterstützt.
- Es ist zu Beachten, dass bei Verwendung des EWOs in der Linux Desktopumgebung GNOME die Fehlermeldung "... is not responding" erscheinen kann. Dies geschieht, wenn das Laden des Inhalts länger als 5 Sekunden dauert. Das EWO kann, nach betätigen des "Wait" Buttons und nach Laden des Inhalts, weiter verwendet werden.
- Um WebGL zu aktivieren muss die Environment Variable
QTWEBENGINE_CHROMIUM_FLAGSauf--enable-gpugesetzt werden. - Unter Windows kann in manchen Fällen in Panels mit dem WebView EWO ein Flackern
beim Umschalten zwischen Applikationen auftreten. In diesem Fall ist eine
mögliche Lösung, die Environment-Variable
QT_OPENGLaufanglezu setzen. Sollte das Problem weiterhin auftreten, kann der Chrome-Browser installiert werden, wodurch benötigte Treiber mit installiert werden. Es ist zu beachten, dass diese Lösung nur experimentell ist. - Bei der Verwendung des Silent
Printing muss beachtet werden, dass nicht auf den Abschluss des
Ladens der WebView EWOs gewartet wird. Silent Printing wartet aber, bis alle
CTRL-Skripte fertig sind. Durch Anwendung dieser Funktionalität kann
sichergestellt werden, dass alle WebView EWOs fertig geladen werden. Ein
Beispiel dafür:
Es wird im "Initialize" Event-Skript des Panels, in welchem das WebView EWO enthalten ist, als letztes Statement hinzugefügt:
semAcquire("webViewsLoaded");Sollte das Panel mehrere WebView EWOs enthalten wird deren Anzahl als zweiter Parameter angegeben, z.B.:
semAcquire("webViewsLoaded", 2);In das "loadFinished" Event-Skript jedes WebView EWOs, wird als letzter Eintrag hinzugefügt:
semRelease("webViewsLoaded");Mit diesen Funktionen wartet das "Initialize"-Skript in der semAcquire()-Funktion bis alle WebView EWOs semRelease() aufgerufen haben, was erst nach dem vollständigen Laden passiert. Der Druck wird erst gestartet wenn das "Initialize"-Skript beendet ist.
- Für die Verwendung von Proxy/NoProxy Einstellungen siehe HTTP Basiskonfiguration


