Maps Widget - Konfiguration
Diese Seite beschreibt die generell verfügbaren Einstellungen, Optionen und erste Schritte für die Verwendung des Maps Widgets.
Laden einer Karte
Das Maps Widget bietet mehrere Möglichkeiten Karten innerhalb des Widgets zu laden. Die Karten können entweder für die Anzeige von Online Karten durch das Map Theme definiert werden (Das Theme legt die Quelle fest und das Kartenmaterial wird von dieser heruntergelanden) oder durch die Anzeige von offline Kartenmaterial welches manuell dem Projekt hinzugefügt wurde.
In Projekten, welche kundenspezifische Kartendefinitionen verwenden, muss der Config-Eintrag [ui] autoUpdateDir gesetzt werden, damit das Desktop UI auf die Definitionen zugreifen kann, da diese nicht automatisch in den Cache geladen werden.
[ui]
autoUpdateDir = "data/maps/"Map Themes
Jedes Map Theme ist in einem separaten Ordner unter <product>/data/marble/maps/earth/ definiert. Die Definotion des Themes besteht zumindest aus einer .dgml Datei, herkömmlicherweise sind auch andere Dateien (wie z.B. Top-Level Bitmaps, Karten Icons, etc.) Teil des Theme Ordners. Die Karten die standardmäßig verfügbar sind finden Sie hier.
Um neue Map Themes zur Verfügung zu stellen können diese innerhalb Ihres Projektes (data/maps/maps/earth/) abgelegt werden. Eine Anleitung wie Sie ein benutzerdefiniertes Map Theme anlegen finden Sie hier.
Ein Beispiel wie Google Maps innerhalb des Widgets integriert werden kann finden Sie hier. Ein Beispiel um ein Web Map Service zu integrieren finden Sie hier.
Um ein Map Theme für die Anzeige innerhalb des Widgets festzulegen wird die Eigenschaft mapThemeId verwendet, welche entweder über den GEDI oder über Control gesetzt werden kann, z.B.:
Maps_ewo1.mapThemeId = “earth/openstreetmap/openstreetmap.dgml”Die Eigenschaft workOffline muss ebenfalls auf FALSE gesetzt werden, da anderenfalls der Download des Kartenmaterials verhindert wird.
Offline Karten
Das Maps Widget kann mit offline Karten in folgenden Formaten umgehen:
OpenStreetMap
OpenStreetMap erlaubt den Export von Daten für eine bestimmte Region (https://www.openstreetmap.org/export) in einem Format, welches mittels addGeoDataFile() innerhalb des Maps Widgets importiert werden kann.
Im Vergleich zu den Online-Services, welche das Maps Widget verwenden kann, beinhaltet dieser Export Vektor Daten die typischerweise mehr Details beinhalten.
Da die Karteninhalte die von OpenStreetMap heruntergeladen werden können eine hohe Anzahl an Details beinhaltet die innerhalb des Maps Widgets nicht zum Einsatz kommen, z.B. eine Änderungshistorie des Karteninhalts, ist es erforderlich die Dateigröße durch Filtern dieser Inhalte zu reduzieren. Mehr Informationen wie Sie diese Inhalte herausfiltern können finden Sie hier. Das Laden von ungefilterten Kartendaten von OpenStreetMap innerhalb des Widgets führt üblicherweise zu Problemen mit der verfügbaren Speichergröße, abhängig vom exportierten Kartenbereich.
GeoJSON
GeoJSON (https://en.wikipedia.org/wiki/GeoJSON) ist ein raumbezogenes Autauschformat basierend auf der JavaScript Object Notation (JSON).
KML
KML ist eine XML Notation für geographsche Daten die zur Verwendung mit Google Earth entwickelt wurde. Die Dateien können mit Google Maps Pro erstellt und editiert werden.
Der folgende Code bietet ein Beispiel einer KML Datei.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2"
xmlns:kml="http://www.opengis.net/kml/2.2"
xmlns:atom="http://www.w3.org/2005/Atom">
<Document>
<name>ETM.kml</name>
<Style id="tze_area">
<LineStyle>
<color>ffff0000</color>
<width>2</width>
</LineStyle>
<PolyStyle>
<color>66993000</color>
</PolyStyle>
</Style>
<Folder>
<name>TZE</name>
<open>1</open>
<Placemark>
<name>TZE Area</name>
<styleUrl>#tze_area</styleUrl>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
16.53089435975545,47.83068921916497,0
16.530918485521,47.82955267603582,0
16.53231412222834,47.82959061898506,0
16.53271800786671,47.82967372238145,0
16.53280015270886,47.82894898837468,0
16.53368237986981,47.82782375400572,0
16.5349726492114,47.82828186251424,0
16.53275094565909,47.8309062736512,0
16.53089435975545,47.83068921916497,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Folder>
</Document>
</kml>Anzeige Einstellungen
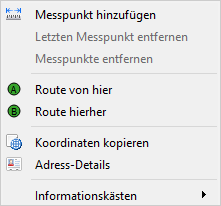
Mehrere Plugins zeigen grafische Objekte (z.B. Skala, Zoom Regler, Übersichtskarte, etc.) innerhalb des Kartenfensters an. Der Benutzer kann diese Überblendungen mittels des Kontextmenüs (rechte Maustaste) des Maps Widgets aktivieren bzw. deaktivieren.
Folgende Optionen stehen innerhalb des Kontextmenüs zur Verfügung:
- Messpunkt hinzufügen: Setzt einen neuen Messpunkt an die Position des Cursors. Sind mehrere Messpunkte vorhanden wird die Distanz zwischen diesen Messpunkten innerhalb des Widgets angezeigt.
- Letzten Messpunkt/Messpunkte entfernen: Entfernt entweder den letzten oder alle Messpunkte innerhalb des Widgets.
- Route von hier / hierher: Erlaubt es die Route von hier bzw. an diesen Punkt zurückzuliefern. Nur verfügbar wenn die Informationen innerhalb der Karte verfügbar sind und workOffline auf FALSE gesetzt wurde.
- Koordinaten kopieren: Kopiert die gewählten Koordinaten im string Format in die Zwischenablage.
- Adress-Details: Liefert Details zu der gewählten Adresse. Nur verfügbar wenn die Informationen innerhalb der Karte verfügbar sind und workOffline auf FALSE gesetzt wurde.
- Informationskästen: Erlaubt es zu wählen welche Überblendungen angezeigt werden sollen.

Zusätzlich zu den Optionen des Kontextmenüs ist es auch möglich die Sichtbarkeit der Überblendungen mittels Eigenschaften des Maps Widgets zu setzen (siehe Maps Widget Eigenschaften).
Setzen eines benutzerdefinierten Objektes
Um zusätzliche Informationen innerhalb der Karte anzuzeigen können benutzerdefinierte Objekte auf den Globus gesetzt werden.
Diese Objekte müssen als Panel-Referenzen erstellt werden und können anschließend an die entsprechenden Koordinaten innerhalb der Karte gesetzt werden. Die Objekte sind nur sichtbar wenn die Zielkoordinaten momentan innerhalb des Widgets sichtbar sind. anderenfalls werden die Objekte ausgeblendet.
Um ein Objekt hinzuzufügen muss die Funktion addSymbol() verwendet werden um die Panel-Referenz dem eigentlichen Panel mit dem Widget hinzuzufügen. Für die Funktion muss als letzter Parameter der Name des Maps Widgets angegeben werden, z.B.:
addSymbol(self, "plane.pnl", "plane", makeDynString(), 0, 0, 0, 1, 1, "Maps_ewo1");Dies fügt das Objekt aber nur dem Widget hinzu und wird noch nicht angezeigt. Um das Objekt zu aktivieren muss es innerhalb des Widgets mit einem zusätzlichen Aufruf der Maps Widget Funktion addSymbol() nochmals angesprochen werden. Mit dieser Funktion werden die Koordinaten gesetzt an welcher das Objekt angezeigt werden soll, z.B.:
Maps_ewo1.addSymbol(“plane”, 48.123, 16.456, makeMapping("maxDistance", 6000, "minDistance", 300));Die Mapping Schlüssel "minDistance" und "maxDistance" werden verwendet um festzulegen innerhalb welchem Bereich der Distanz zur Oberfläche das Objekt eingeblendet werden soll. Bei einer Ansicht außerhalb dieses Bereichs wird das Objekt ausgeblendet.
Vergleichbar zu einem Placemark (siehe unterhalb) kann ein sichtbares Objekt auch als Navigationspunkt verwendet werden und mittels der Funktion centerOnSymbol() zentriert aufgeschalten werden.
Um ein Objekt wieder von der Karte zu entfernen steht die Funktion removeSymbol() zur Verfügung.
Placemark
Für den aktiven Benutzer können vordefinierte Orte konfiguriert werden, welche für eine direkte Navigation zu diesen Punkten benutzt werden können. Um neue Placemarks zu setzen kann die Funktion addPlacemark() verwendet werden. Für jedes Placemark muss ein Name vergeben werden, welcher anschließend für die Navigation mittels der Funktion centerOnPlacemark() eingesetzt werden kann. Die Karte wird dann zu den definierten Koordinaten bewegt. Der Name des Placemarks wird ebenfalls innerhalb der Karte angezeigt.
Wenn ein Placemark nicht mehr benötig wird, kann dieses mittels removePlacemark() wieder entfernt werden.
Koordinaten Konvertierung
Die Koordinaten welche innerhalb des Maps Widgets verwendet werden sind ein Paar an float Werten: Längen- und Breitengrad. Diese repräsentieren den Winkel innerhalb des Koordinatensystems. Der Breitengrad hat einen Bereich von -90° (Süden) bis 90° (Norden) und der Längengrad hat einen Bereich von -180° (Westen) und 180° (Osten).
Zusätzlich zu dieser Repräsentation der Koordinaten können diese auch innerhalb eines Strings angegeben werden, welcher die Grad, Minbuten und Sekunden sowie die einzelnen Zeichen für Nord, Süd, Ost und West beinhaltet. Dieses Format sollte nur verwendet werden wenn es für Eingaben durch den Benutzer erforderlich ist und intern sollte mit float Werten gearbeitet werden.
Um String Koordinaten in float Werte umzuwandeln und vice versa stehen die Funktionen latLonToString() bzw. stringToLatLon() zur Verfügung.
Plugins
Das Maps Widget bietet ein Set an Plugins, z.B. die Navigationsbox, welche verschiedene Einstellungen, abhängig vom Typ des Plugins, zur Verfügung stellen. Diese Einstellungen können mittels getPluginData() abgefragt werden. Diese Funktion braucht den Namen des Plugins um die entsprechenden Informationen zu liefern. Eine Liste der verfügbaren Plugins kann mittels renderPlugins abgefragt werden. Durch die Funktion setPluginData() können die Einstellungen des Plugins angepasst werden.



