Beispiel - Google Maps Integration
Dieses Kapitel demonstriert, wie Kartenmaterial von Google Maps innerhalb des Maps Widgets angezeigt werden kann.
How-To
Folgende Schritte müssen durchgeführt werden, um Google Maps innerhalb des Widgets zu integrieren:
- Laden Sie eine entsprechende DGML Datei und alle dazugehörigen Daten herunter. Diese
Dateien können Sie entweder selbst erstellen oder herunterladen, e.g. https://github.com/freayd/marble-maps.
Anmerkung:
Bitte beachten Sie, dass für die Verwendung innerhalb Ihres Projektes zusätzliche rechtliche Schritte durch Sie erforderlich sind (Google Maps (Entwicklungs-)Lizenzvereinbarung, etc.).
-
Legen Sie die heruntergeladenen Dateien in ihrem Projekt unter data/maps/maps/<ThemeId> ab, z.B.: "data/maps/maps/earth/google-maps-satellite/". Sollte die Struktur data/maps/maps/ in Ihrem Projekt noch nicht vorhanden sein, muss diese manuell angelegt werden. Ein Neustart des UIs ist nach Anlegen der Ordner/Dateien erforderlich.
Bitte beachten Sie, dass die ThemeId und der Name der .dgml Datei ident sein muss. Für "google-maps-satellite" sieht die entsprechende Struktur wie folgt aus:
data/maps/maps/earth/google-maps-satellite/ data/maps/maps/earth/google-maps-satellite/0/ data/maps/maps/earth/google-maps-satellite/0/0/ data/maps/maps/earth/google-maps-satellite/0/0/0.jpeg data/maps/maps/earth/google-maps-satellite/google-maps-satellite.dgml data/maps/maps/earth/google-maps-satellite/google-maps-satellite-preview.png data/maps/maps/earth/google-maps-satellite/legend.htmlEs stehen mehrere Themes für Google Maps zur Verfügung. Jedes der Themes benötig einen eigenen ThemeId Ordner innerhalb des Verzeichnisses /data/maps/maps/earth/:
data/maps/maps/earth/google-maps/.. data/maps/maps/earth/google-maps-satellite/.. data/maps/maps/earth/google-maps-terrain/.. - Legen Sie ein neues Panel mit einem Maps Widget innerhalb Ihres Projektes an oder öffnen Sie ein bereits existierendes Panel.
- Laden Sie das Map Theme mittels der Widget Eigenschaft mapThemeId durch die Angabe des Pfades zu Ihrer .dgml Datei, z.B.: "earth/google-maps-satellite/google-maps-satellite.dgml"
- Setzen Sie die workOffline Eigenschaft auf "false" um dem Widget Zugriff auf das Internet zu ermöglichen.
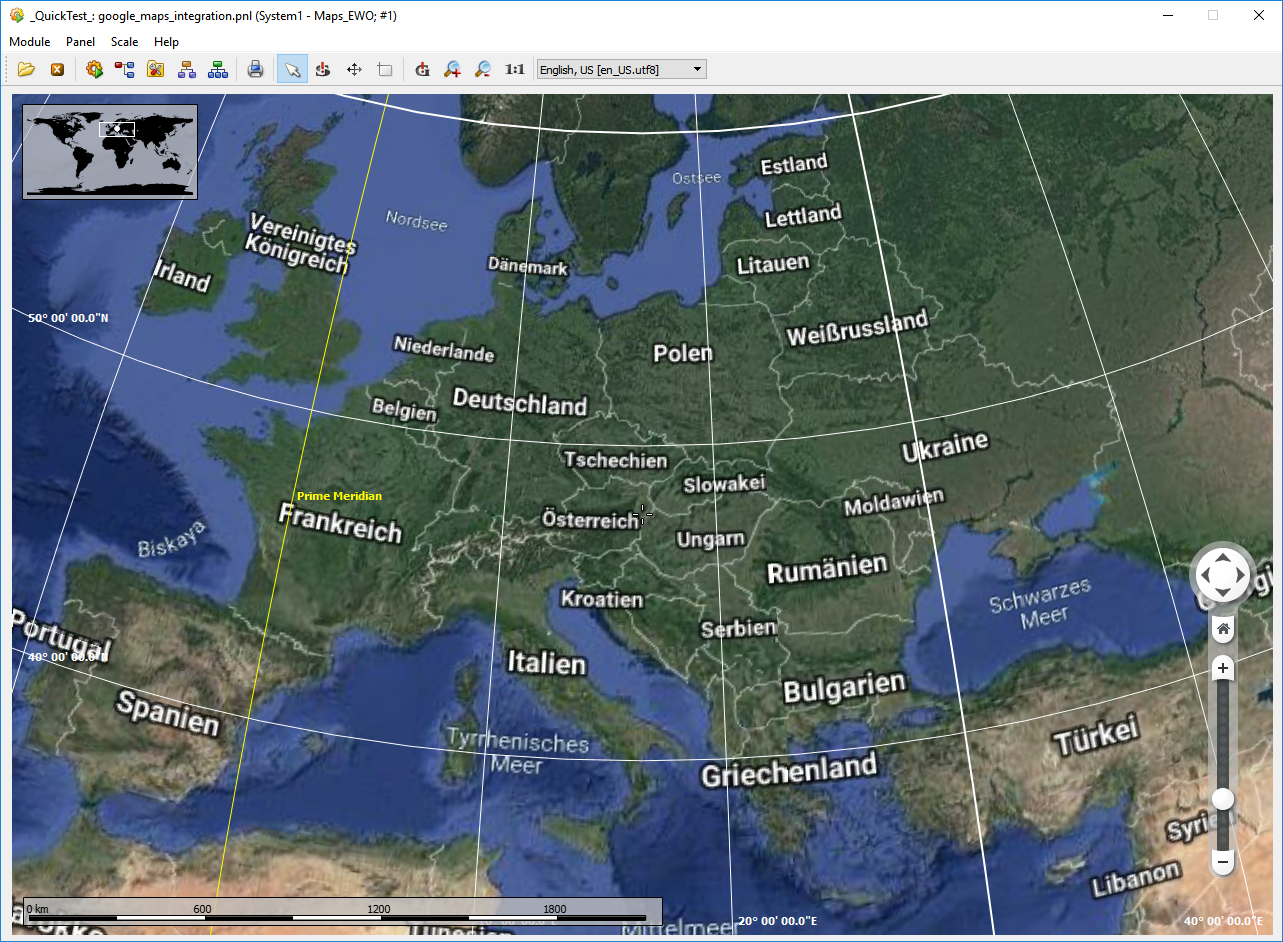
- Wenn das Panel geöffnet wird, beginnt das Widget mit dem Download der erforderlichen Tiles für die Anzeige der Karte der aktuellen Höhe und sichtbaren Fläche, siehe Beispielbild unterhalb.

Wechsel der Anzeigesprache beim Zoomen
Für Google Maps sollte eine bevorzugte Sprache festgelegt werden, da es versucht, die Sprache für die Beschriftungen auf der Karte in Abhängigkeit von der angezeigten Region zu bestimmen. Ohne die eingestellte Sprache kann es zu verwirrenden Wechseln zwischen verschiedenen Sprachen kommen, insbesondere wenn so weit herausgezoomt wird, dass mehrere Länder angezeigt werden. Um eine bestimmte Sprache für die Beschriftungen festzulegen, müssen die DGML-Dateien so geändert werden, dass sie die bevorzugte Sprache enthalten, wenn mehrere Sprachen verfügbar sind (z. B. Namen von Ländern oder großen Städten).
Dazu muss der 2-Buchstaben-Sprachcode wie folgt an das Pfadattribut der Download-URL angehängt werden:
<downloadUrl protocol="https" host="mt1.google.com" path="/vt/lyrs=p&x={x}&y={y}&z={zoomLevel}&hl=fr" />
<downloadUrl protocol="https" host="mt2.google.com" path="/vt/lyrs=p&x={x}&y={y}&z={zoomLevel}&hl=fr" />
<downloadUrl protocol="https" host="mt3.google.com" path="/vt/lyrs=p&x={x}&y={y}&z={zoomLevel}&hl=fr" />In diesem Beispiel ist Französisch als Sprache für die Beschriftungen ausgewählt. Eine Liste der Sprachcodes mit 2 Buchstaben finden Sie unter List of ISO 639 language codes (Wikipedia). Beachten Sie jedoch, dass nicht alle Sprachen in dieser Liste von Google Maps unterstützt werden.
Es ist auch wichtig zu beachten, dass Kartenkacheln lokal zwischengespeichert werden. Wenn also eine zwischengespeicherte Kartenkachel gefunden wird, wird sie in der Sprache angezeigt, die beim Herunterladen aktiv war. Wenn Sie zu einer anderen Sprache wechseln und diese testen, ist es daher notwendig, den lokalen Cache zu löschen. Auch Kartenkacheln, die in den Projekt- oder Produktordnern vorhanden sind, können den automatischen Download der Kacheln in der neuen Sprache verhindern (siehe Maps Widget - Notes and Restrictions).


